
重启Vue学习之旅:适合起步的Vue-ant-design&&Vuex学习项目



发布日期:2021-05-20 10:07:13
浏览次数:55
分类:技术文章
本文共 519 字,大约阅读时间需要 1 分钟。
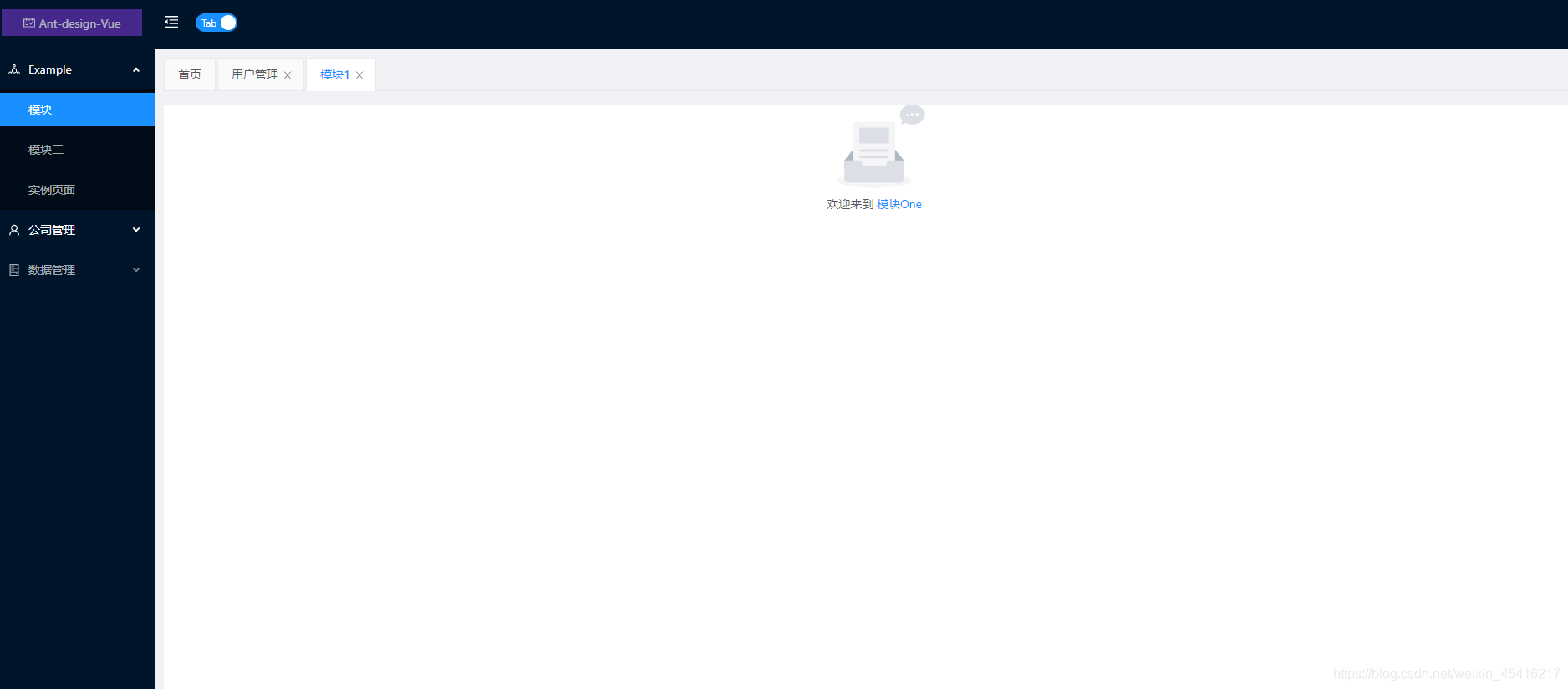
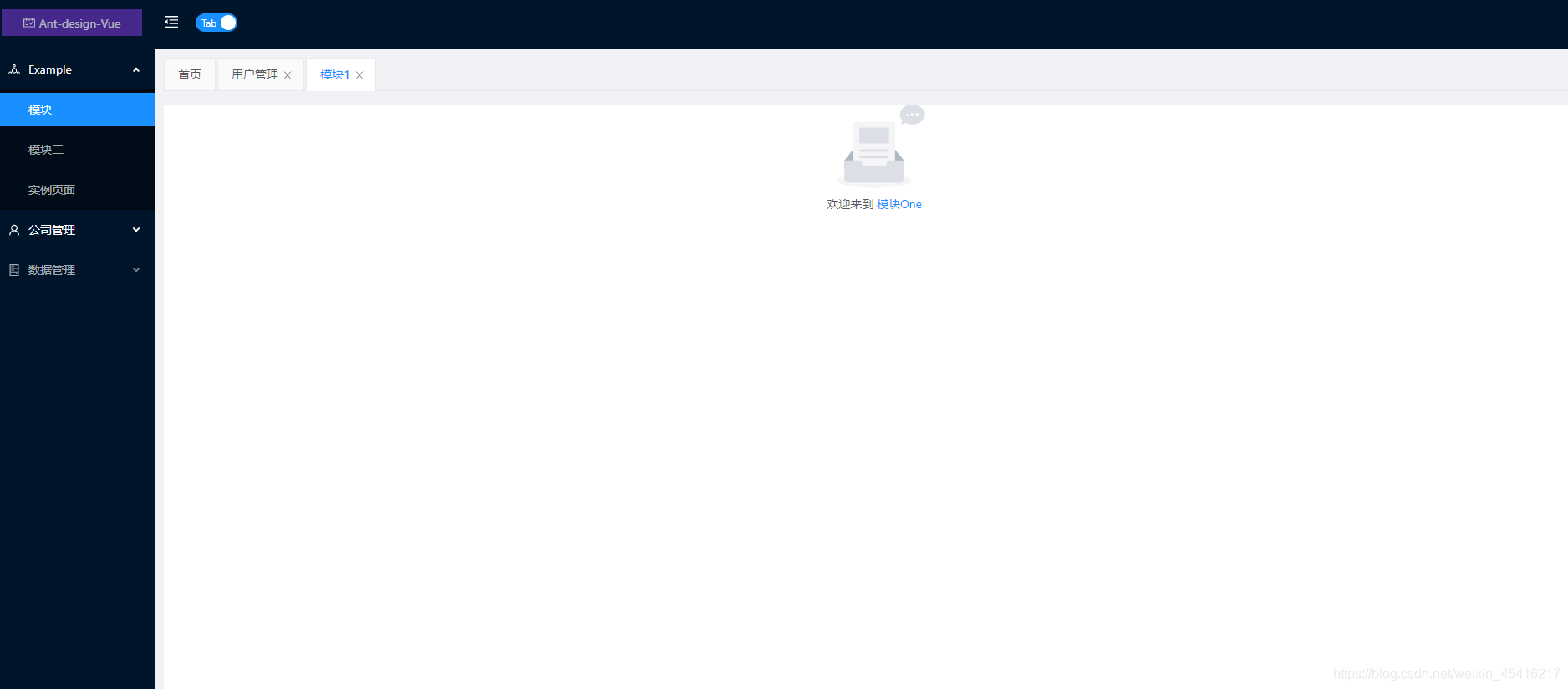
1、基于Vue2.0+ant-design-vue@1.6.4
对于有基础的 重新构建后台管理系统应该不难,只是为了熟悉一下Vue的语法.
在实际项目中去学习Vue
2、项目地址
正在按自己的想法不断构建中…
记得切换到develop分支 
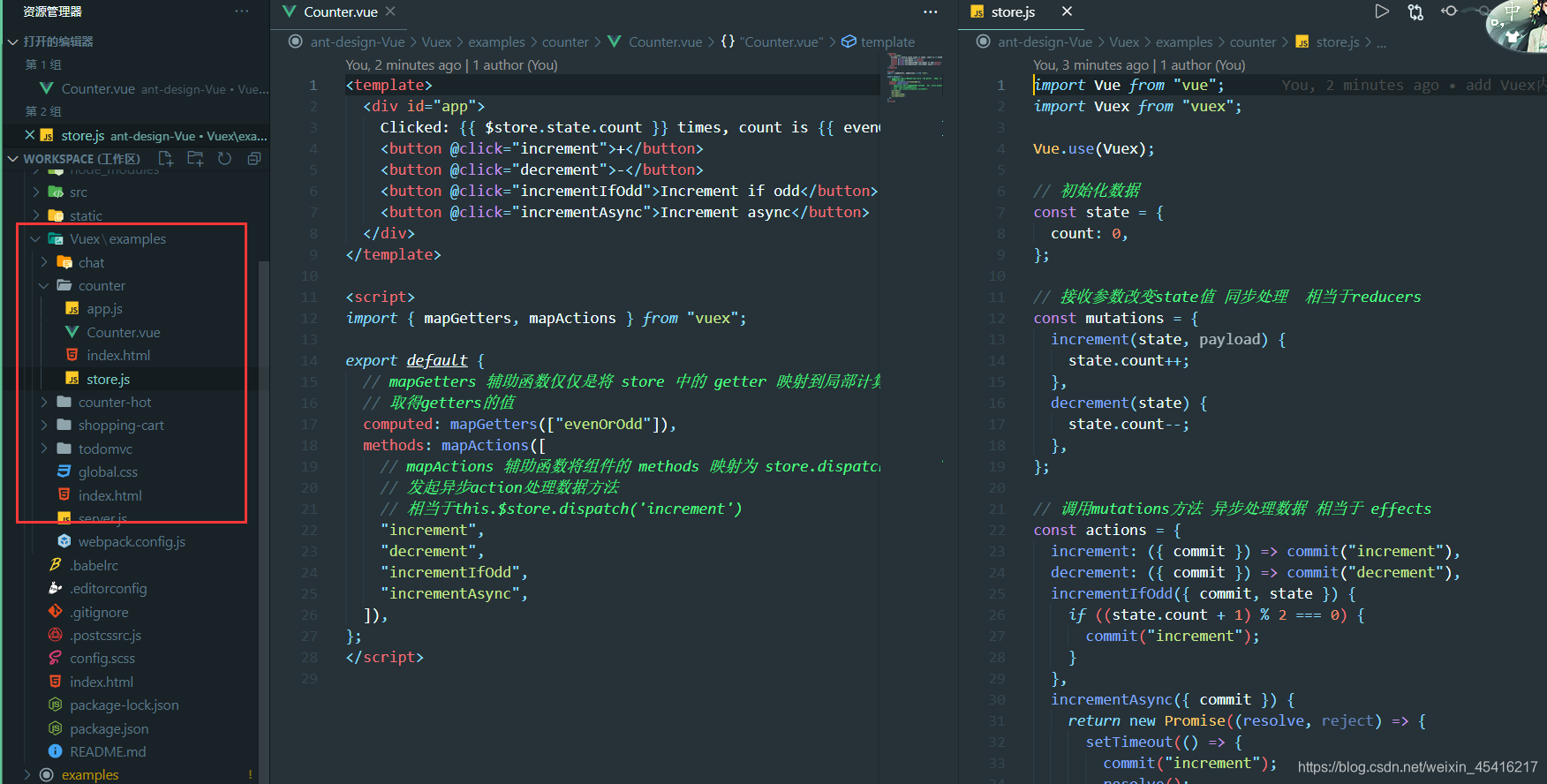
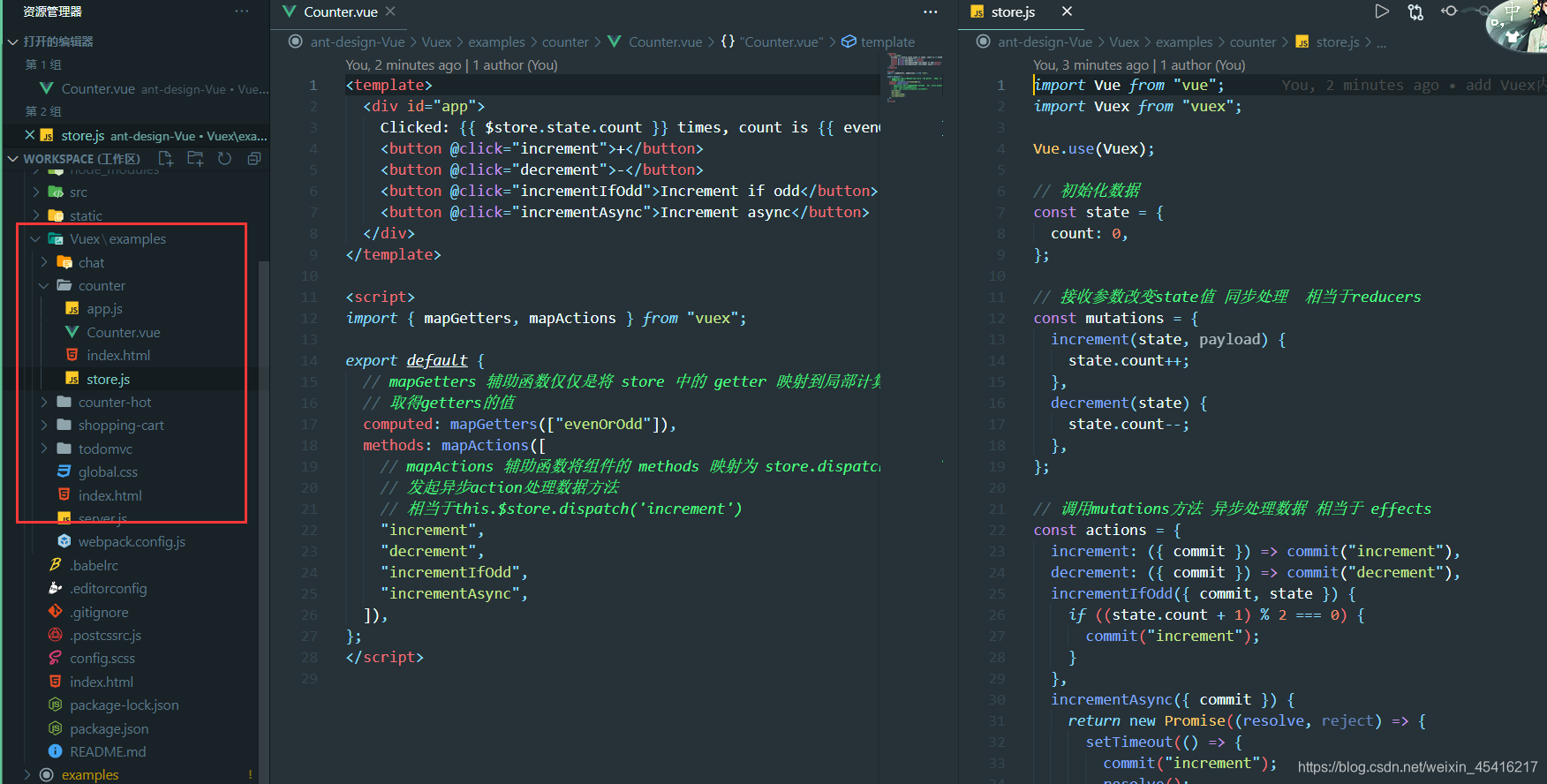
3、增加对官方Vuex实例
通过和React-redux进行横向类比,更快进行理解

4、Redux || Vuex
-
对于
Vuex的使用,我觉得官方文档一开始就已经说明了,即是核心思想,也是我们为什么需要使用Vuex去处理数据最大作用。 -
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
转载地址:https://blog.csdn.net/weixin_45416217/article/details/116234913 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月07日 16时07分04秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java-基础语法合集
2019-04-26
Java-JDBC技术
2019-04-26
Java-数组/集合工具类
2019-04-26
JavaWeb-Http通信
2019-04-26
邮箱伪造之搭建匿名SMTP服务器
2019-04-26
邮件伪造之SPF绕过的5种思路
2019-04-26
假设知道服务器IP,如何查询它绑定的域名?
2019-04-26
2020应急响应实战指南
2019-04-26
甲方安全开源项目清单
2019-04-26
《应急响应实战笔记》最新2020版PDF下载
2019-04-26
这是一个招聘贴
2019-04-26
Shiro反序列化漏洞利用汇总
2019-04-26
一张图告诉你,如何渗入企业内网
2019-04-26
常见端口渗透笔录
2019-04-26
爬虫实战
2019-04-26
常见未授权访问漏洞总结
2019-04-26
脏牛Linux本地提权漏洞(CVE-2016-5195)
2019-04-26
Python爬虫学习笔记-2.Requests库
2019-04-26
Bypass 360主机卫士SQL注入防御(附tamper脚本)
2019-04-26
web应急:新闻源网站劫持
2019-04-26