
react-Hybrid App实现长按事件

发布日期:2021-05-20 10:06:44
浏览次数:27
分类:技术文章
本文共 243 字,大约阅读时间需要 1 分钟。
1、需求:
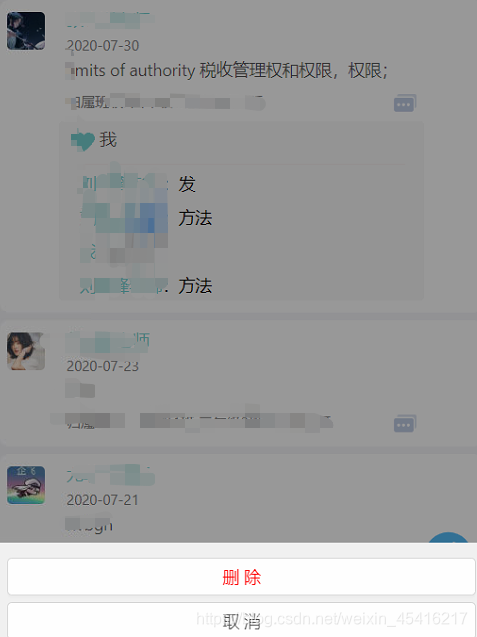
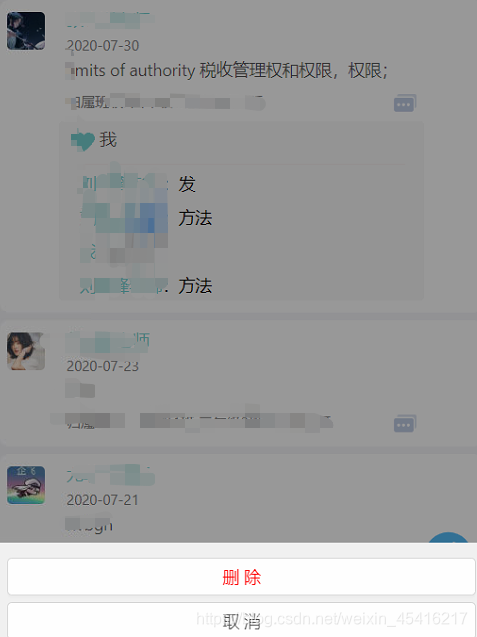
长按可以删除评论
2、
在相应的结构中绑定事件注意一定需要在事件结束的时候解除定时事件,防止资源占用浪费。
// 长按事件 handleTouchEnd = () => { clearTimeout(this.pressTime); } touchStart = (index) => { this.pressTime = setTimeout(() => { // 你要todo的事 }, '1000'); } 转载地址:https://blog.csdn.net/weixin_45416217/article/details/107703145 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月02日 09时34分21秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【力扣】90. 子集 II
2019-04-26
【剑指OFFER】48. 最长不含重复字符的子字符串
2019-04-26
【力扣】80. 删除有序数组中的重复项 II
2019-04-26
【剑指OFFER】50. 第一个只出现一次的字符
2019-04-26
【剑指OFFER】57 - II. 和为s的连续正数序列
2019-04-26
【Java】 用PriorityQueue实现最大最小堆
2019-04-26
【剑指OFFER】49. 丑数
2019-04-26
【力扣】179. 最大数
2019-04-26
【剑指OFFER】56 - I. 数组中数字出现的次数
2019-04-26
天池新人赛-工业蒸汽量预测-排名150
2019-04-26
天池新人实战赛o2o优惠券使用预测-排名181
2019-04-26
资金流入流出预测-挑战Baseline-排名445 /122.17
2019-04-26
第四届工业大数据创新竞赛-注塑成型工艺的虚拟量测和调机优化-决赛排名22
2019-04-26
大数据时代的Serverless工作负载预测-排名80_0.313
2019-04-26
python爬虫爬取_腾讯位置大数据_人口迁徙图16年至今数据
2019-04-26
python爬虫爬取_高德地图_主要城市迁徙意愿排行榜_19年至今数据
2019-04-26
联通手机信令大数据的处理分析与可视化
2019-04-26
CNC机床刀具寿命预测
2019-04-26
Python遗传算法求解TSP旅行商问题——全国主要城市交通最短路径
2019-04-26
LeetCode题解(1114):多线程按序打印(Python)
2019-04-26