
react-antd选择器选择多属性传值
 所以当我们需要获取多个属性值时,可将值赋予
所以当我们需要获取多个属性值时,可将值赋予
发布日期:2021-05-20 10:06:39
浏览次数:18
分类:技术文章
本文共 640 字,大约阅读时间需要 2 分钟。
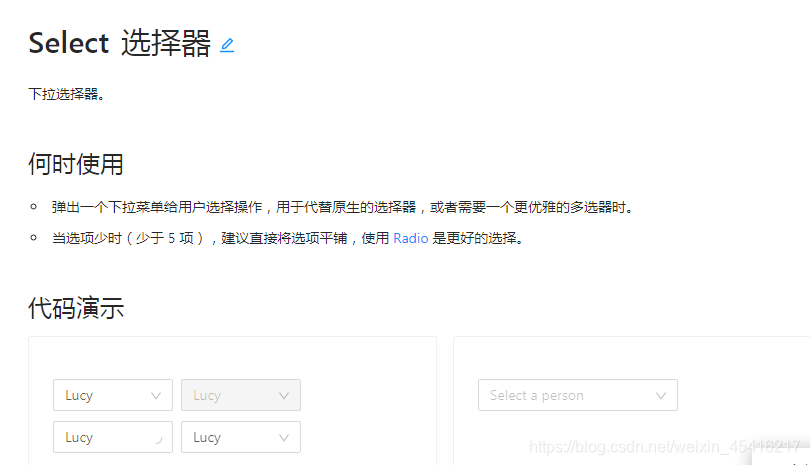
1、使用Select选择器时,我们都知道能 使用value值将所选的属性获取。
默认根据此属性值进行筛选

function handleChange(value) { console.log(`selected ${ value}`);} 
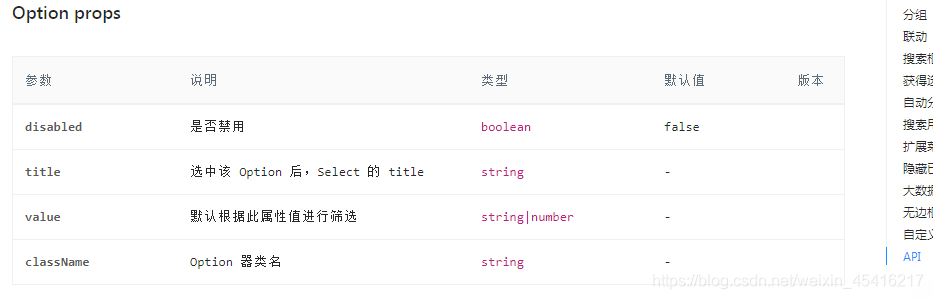
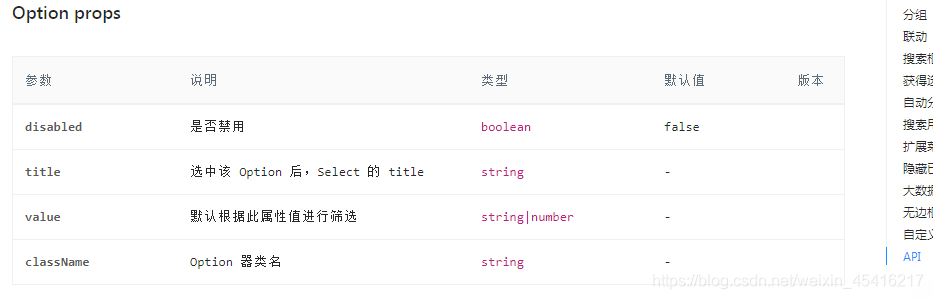
 所以当我们需要获取多个属性值时,可将值赋予
所以当我们需要获取多个属性值时,可将值赋予title与className 3、示例: return ( )
handleChangeSemester = (value, e) => { const { attendanceStatisticsSection: { semesterTime }, } = this.props; // 将学期范围和学期码传入下一页面 this.setState({ startDateRange: e.props.title, endDateRange: e.props.className, initSemesterCode: semesterTime[value].semesterCode, }) 如此我们即可在回调函数中获取多个属性值
转载地址:https://blog.csdn.net/weixin_45416217/article/details/106870897 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年03月24日 09时47分00秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
扩展Python控制台实现中文反馈信息之二-正则替换
2019-04-26
在PyPI测试平台发布Python包
2019-04-26
中文代码示例之Electron桌面应用开发初体验
2019-04-26
中文代码示例之NW.js桌面应用开发初体验
2019-04-26
为《 两周自制脚本语言 》添加中文测试代码
2019-04-26
将《 两周自制脚本语言 》测试中使用的接口中文化
2019-04-26
5分钟入门LingaScript-尝鲜中文版TypeScript
2019-04-26
重拾《 两周自制脚本语言 》- 支持中文标识符
2019-04-26
Java实现文本编辑时基于拼音输入的补全原型
2019-04-26
从立创EDA,Gratipay看中文编程开发环境和推广运营的一个趋势
2019-04-26
中文代码之Django官方入门:建立模型
2019-04-26
Python实现推流直播
2019-04-26
你不得不了解的卷积神经网络发展史
2019-04-26
你不得不了解的机器学习知识
2019-04-26
你不得不了解的深度学习知识(一)
2019-04-26
你不得不了解的深度学习知识(二)
2019-04-26
AI算法之Encoder-Decoder 和 Seq2Seq
2019-04-26