
react-antd级联选择框(后台数据渲染)
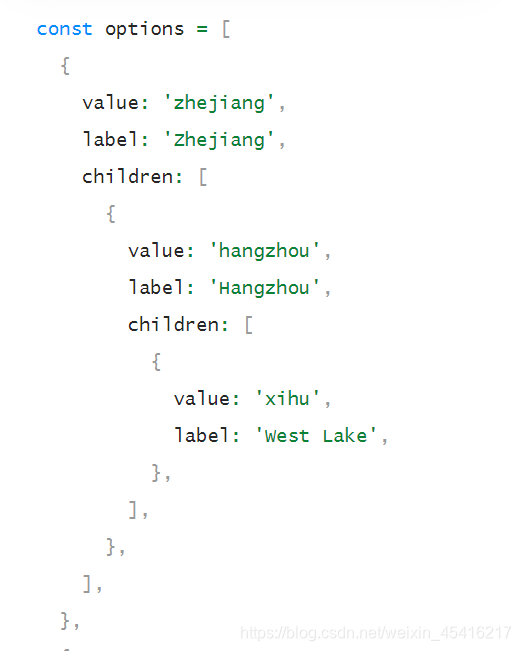
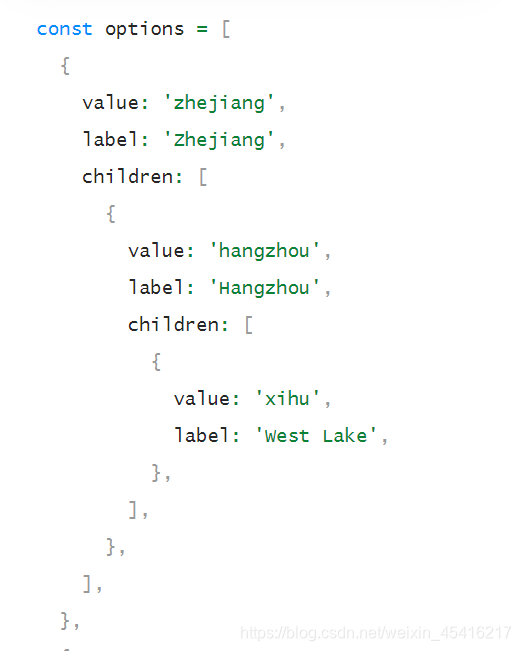
 2、这里我们需要实现的是二级级联选择。 官方实例给的数组结构是这样的
2、这里我们需要实现的是二级级联选择。 官方实例给的数组结构是这样的 
发布日期:2021-05-20 10:06:36
浏览次数:20
分类:技术文章
本文共 887 字,大约阅读时间需要 2 分钟。
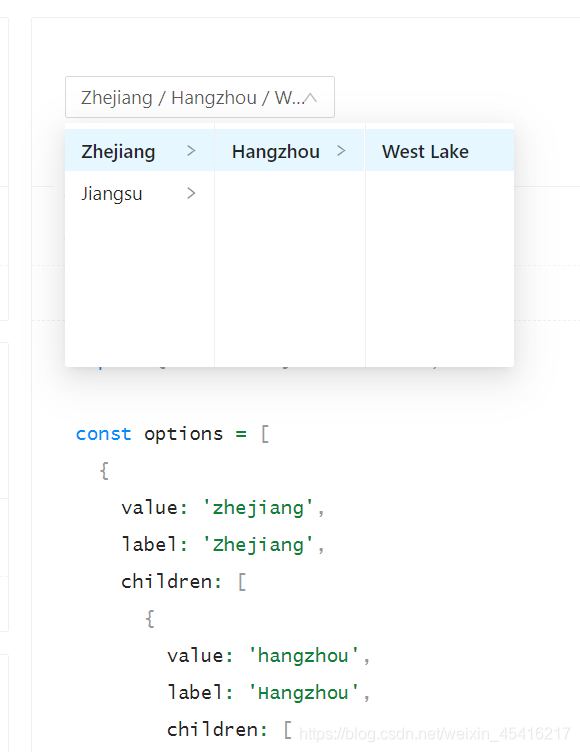
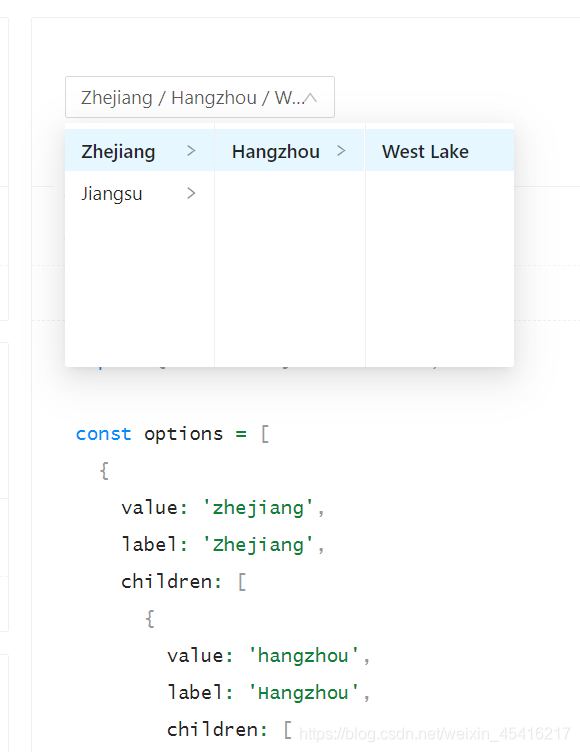
1、默认效果
 2、这里我们需要实现的是二级级联选择。 官方实例给的数组结构是这样的
2、这里我们需要实现的是二级级联选择。 官方实例给的数组结构是这样的 
所以我们也要将后台返回的数据构造成这样既可。
const classGradesData = []; singleClassList && singleClassList.forEach(item => { const children = []; //这里是生成children的数据结构 item.classList.forEach(classListItem => { children.push({ value: classListItem.classId, label: classListItem.className, }); }); const newClassData = { value: item.gradeName, label: item.gradeName, children, }; return classGradesData.push(newClassData); }); 具体情况视自己后台数据返回的数据结构而定
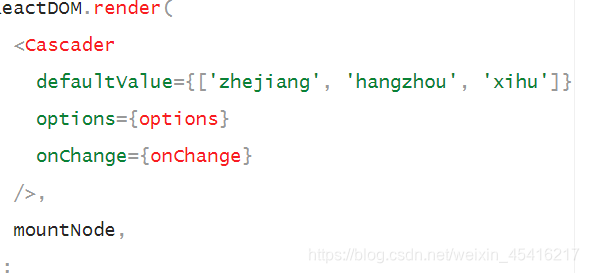
3、这里可能大家还会遇到一个问题,就是给定默认值。
需要注意的是,我们给的默认值也一定要符合示例的数组解构。{['zhejiang', 'hangzhou', 'xihu']} 
参考
// todo 班级默认值处理 const defaultId = classId; const defaultName = []; const Name = query.gradeName === '' ? abnormalClass : query.gradeName; defaultName.push(Name, defaultId)
转载地址:https://blog.csdn.net/weixin_45416217/article/details/106397302 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月23日 03时48分36秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
cocos2dx多线程以及线程同步 与 cocos2dx内存管理与多线程问题
2021-06-30
cocos2dx python项目创建
2021-06-30
程序员的成长历程,30岁以内的程序员请勿好大喜功!
2021-06-30
巨头夹缝求生存:菜鸟创业团队的辛酸苦辣 (本文转载)
2019-04-27
前富士康CEO程天纵:创新来自长尾,创业源于创客!
2019-04-27
SVN服务器搭建和使用
2019-04-27
cocos2dx 在windows上实现键盘输入
2019-04-27
iOS 也玩黑苹果,开发者已经将 iOS 底层内核成功运行在诺基亚机子上
2019-04-27
给2014年的中小手游开发商们,撑不下去就嫁了吧!
2019-04-27
NodeJS无所不能:细数10个令人惊讶的NodeJS开源项目
2019-04-27
崛起中的九大HTML5开发工具
2019-04-27
垃圾回收器
2019-04-27
Freetype 使用
2019-04-27
cocos2dx CCHttpRequest里面的内存引用计数的故事
2019-04-27
Cocos2d (v.3.0) rendering pipeline roadmap
2019-04-27
Android 获取手机总内存和可用内存等信息
2019-04-27
Android中获取系统内存信息以及进程信息
2019-04-27
C++ AMP 概述
2019-04-27
MAC下的SVN工具
2019-04-27
mac 终端 svn 命令
2019-04-27