
HTML中title属性妙用(title属性换行)
 当鼠标移入当当前文件夹的时候,显示当前
当鼠标移入当当前文件夹的时候,显示当前 当遇见这个需求的时候,我们下意识可能会想到用CSS画一个框,然后用JS去控制鼠标移入显示隐藏。但这里我们完全可以使用
当遇见这个需求的时候,我们下意识可能会想到用CSS画一个框,然后用JS去控制鼠标移入显示隐藏。但这里我们完全可以使用
发布日期:2021-05-20 10:06:35
浏览次数:20
分类:技术文章
本文共 155 字,大约阅读时间需要 1 分钟。
1、需求
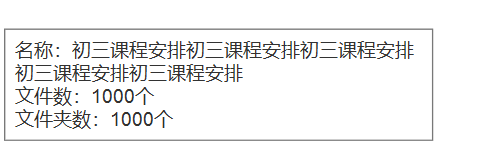
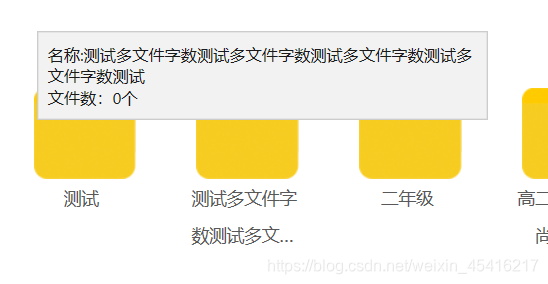
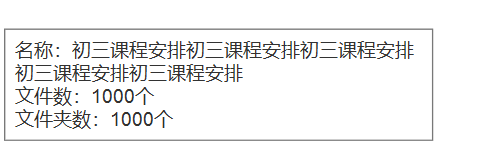
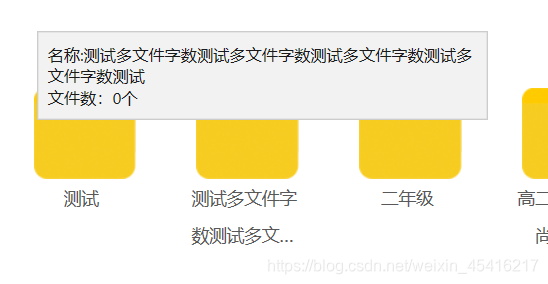
 当鼠标移入当当前文件夹的时候,显示当前
当鼠标移入当当前文件夹的时候,显示当前 当遇见这个需求的时候,我们下意识可能会想到用CSS画一个框,然后用JS去控制鼠标移入显示隐藏。但这里我们完全可以使用
当遇见这个需求的时候,我们下意识可能会想到用CSS画一个框,然后用JS去控制鼠标移入显示隐藏。但这里我们完全可以使用HTML的title属性,完美解决。 2、直接给需要悬浮显示的HTML标签加个title属性即可
完美解决

3、title属性换行
4、详细可看
转载地址:https://blog.csdn.net/weixin_45416217/article/details/105862444 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月09日 13时49分31秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
第三方外部 Saas提供商如何跟使用 SAP 系统的客户进行对接接口集成
2019-04-27
Angular 服务器端渲染的学习笔记(一)
2019-04-27
Angular 服务器端渲染的学习笔记(二)
2019-04-27
Angular Universal 学习笔记 - 客户端渲染和服务器端渲染的区别
2019-04-27
SAP Spartacus 如何获得当前渲染页面的 CMS 元数据
2019-04-27
Angular 依赖注入学习笔记之工厂函数的用法
2019-04-27
最详细的 SAP ABAP Web Service 创建和消费步骤讲解
2019-04-27
MAYA 绑定 批量 关联属性 (手指FK 2 SK)
2019-04-27
U3D 复制曲线
2019-04-27
U3D自定义
2019-04-27
Android Studio 连不上 夜神模拟器
2019-04-27
JavaScript 获取url中的【参数】及【页面名称】
2019-04-27
Maya 传递UV
2019-04-27
给Mysql加语句监控日志
2019-04-27
如何对生产环境的JAVA应用进行远程调试
2019-04-27
JDK8引进的JVM参数变化记录
2019-04-27