
ant-design表格序号分页连续自增设置

 3、我所调用的方法是 所需要的参数是当前的页数,当前页的大小,和索引值
3、我所调用的方法是 所需要的参数是当前的页数,当前页的大小,和索引值
发布日期:2021-05-20 10:06:30
浏览次数:23
分类:技术文章
本文共 191 字,大约阅读时间需要 1 分钟。
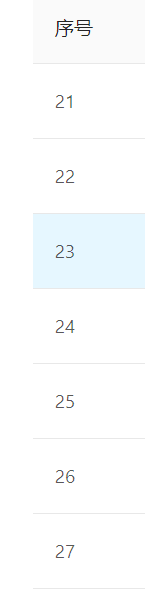
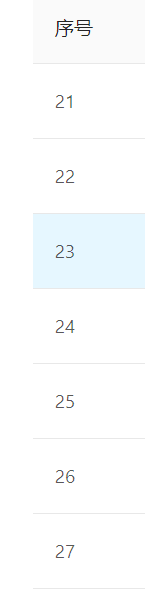
1、预期效果

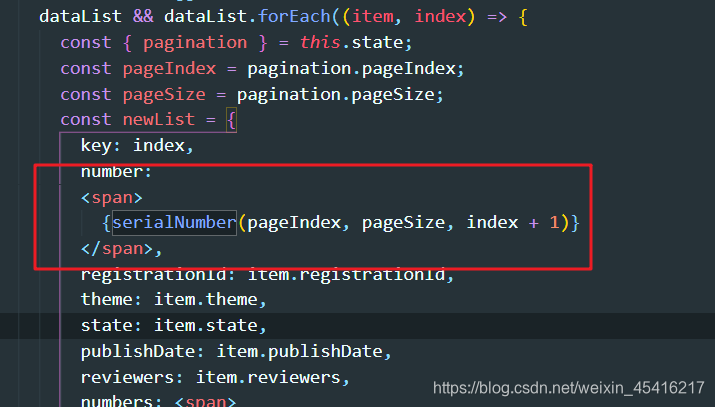
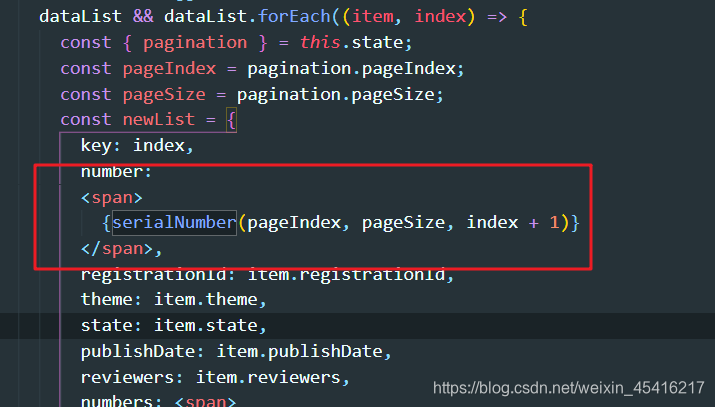
2、设置表格的序号排序方式,我们首先是要到表格序号渲染的位置去修改
注意索引值需要+1  3、我所调用的方法是 所需要的参数是当前的页数,当前页的大小,和索引值
3、我所调用的方法是 所需要的参数是当前的页数,当前页的大小,和索引值 export function serialNumber(pageIndex, pageSize, index){ return (pageIndex-1) * pageSize + index;} 转载地址:https://blog.csdn.net/weixin_45416217/article/details/105066649 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月12日 23时17分04秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
独立成分分析ICA、因子分析、LDA降维、NMF非负矩阵分解
2019-04-26
关联规则概念、啤酒加尿布引出购物篮分析、频繁项集、支持度+置信度+提升度
2019-04-26
UEFI学习2-OVMF的制作和使用
2019-04-26
UEFI学习3-制作UEFI启动U盘
2019-04-26
CSS的叠层特性-样式的优先级
2019-04-26
WinForm(C#) 日期选择框 日期增长
2019-04-26
动态开点线段树(多棵线段树)的内存分配与回收
2019-04-26
不平等博弈问题学习记录(一)(超实数篇)
2019-04-26
不平等博弈问题学习记录(二)(对于超实数在博弈下左右相等的扩充)
2019-04-26
不平等博弈问题学习记录(三)(对于超实数在博弈下左大右小以及多堆情况的扩充)
2019-04-26
第一类斯特林数学习记录
2019-04-26
虚树总结
2019-04-26
最小费用最大流-SPFA-多路增广
2019-04-26
北京大学冬令营(PKUWC2018)总结
2019-04-26
kmp字符串匹配
2019-04-26
九省联考2018总结
2019-04-26
Prufer序列相关
2019-04-26