
react-ant-design表格组件列表数据渲染


发布日期:2021-05-20 10:06:22
浏览次数:19
分类:技术文章
本文共 858 字,大约阅读时间需要 2 分钟。
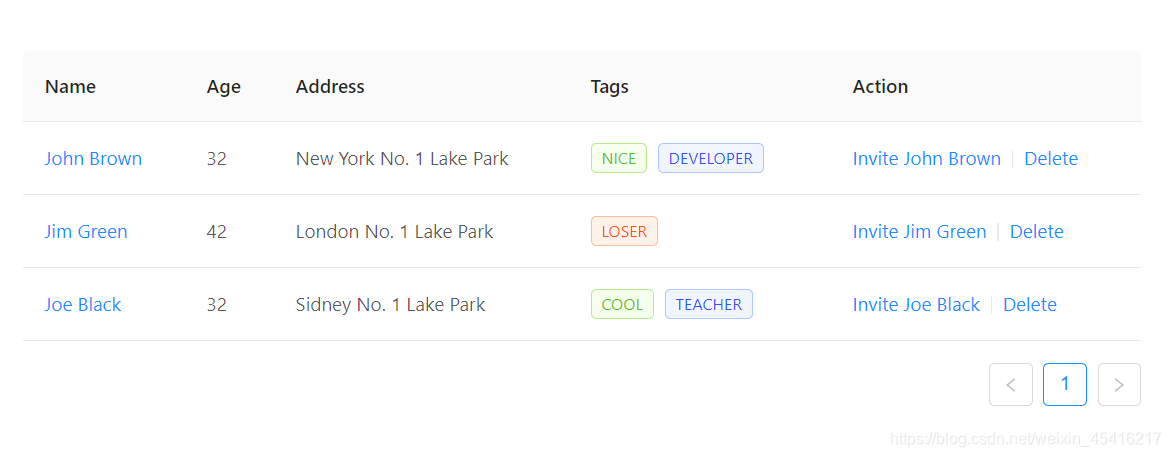
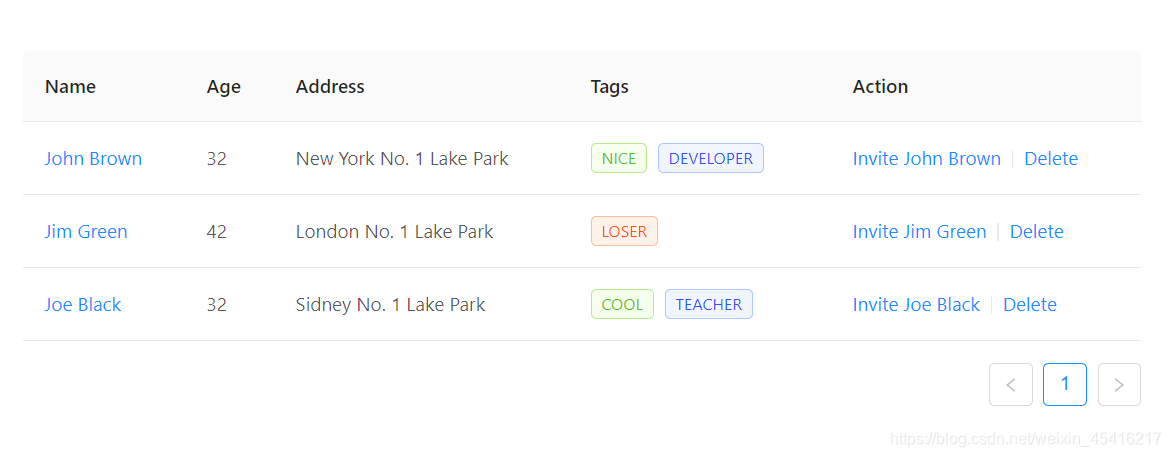
1、需要渲染一个表格

2、这里就不说表格头部标题的渲染了,自己设置就行,直接讲的是表格数据渲染
dataSource={ data} 3、数据渲染 数组数据的来源于接口数据 拿到接口数据之后我们经过遍历之后进行渲染
const data = []; dataList && dataList.forEach((item, index) => { //这里&&的写法的意思相当于 if (!dataList) { 继续执行dataList.forEach....... } //防止当数组为空的时候报错 const newList = { // 这里的名称与表头的dataIndex一一对应 key: index, number: index + 1, registrationId:item.registrationId, theme: item.theme, state: item.state, publishDate: item.publishDate, reviewers: item.reviewers, //这里为什么这么写在我的另一篇文章有类似情况写到 numbers: { item.state == '1' ? ___ : { item.total}/{ item.toReviewCount} } // 这里是一个三元运算符 需要在状态不同的情况下显示不同的内推并且设置颜色 // 这里需要掌握好的是如何在JSX 中写JS }; return data.push(newList) }); 4、注意解释

转载地址:https://blog.csdn.net/weixin_45416217/article/details/103972423 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月04日 10时44分25秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
pr cc版拖动时间线时音频轨道发出声音的解决方法
2019-04-26
spring-session+redis,实现session共享
2019-04-26
批量删除.svn文件
2019-04-26
超实用网站地址
2019-04-26
linux下卸载安装jdk
2019-04-26
mysql设置不区分大小写
2019-04-26
linux下安装redis
2019-04-26
linux安装nginx(centos/Ubuntu/debian)
2019-04-26
linux下安装artemis
2019-04-26
mysql查询某属性值出现次数大于1
2019-04-26
mysql处理跨连接(dblink)
2019-04-26
mysql游标循环表与存储过程传参
2019-04-26
nginx配置文件里user只能是root,否则报403错误
2019-04-26
nginx 中location中root和alias的区别
2019-04-26
flowable集成后扫描不到jar包中mapping而报错
2019-04-26
flowable表单设计器选型
2019-04-26
高可用 Redis 服务架构分析与搭建
2019-04-26
flowable使用extensionElements自定义节点
2019-04-26
flowable自定义节点属性
2019-04-26
Spring单元测试
2019-04-26