
Lesson 40 动手实现 React-redux(五):Provider
发布日期:2022-09-10 03:06:57
浏览次数:3
分类:技术文章
本文共 1432 字,大约阅读时间需要 4 分钟。
Lesson 40 动手实现 React-redux(五):Provider
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的。那就是 src/index.js 里面的 Index:
...class Index extends Component { static childContextTypes = { store: PropTypes.object } getChildContext () { return { store } } render () { return ( 其实它要用 context 就是因为要把 store 存放到里面,好让子组件 connect 的时候能够取到 store。我们可以额外构建一个组件来做这种脏活,然后让这个组件成为组件树的根节点,那么它的子组件都可以获取到 context 了。
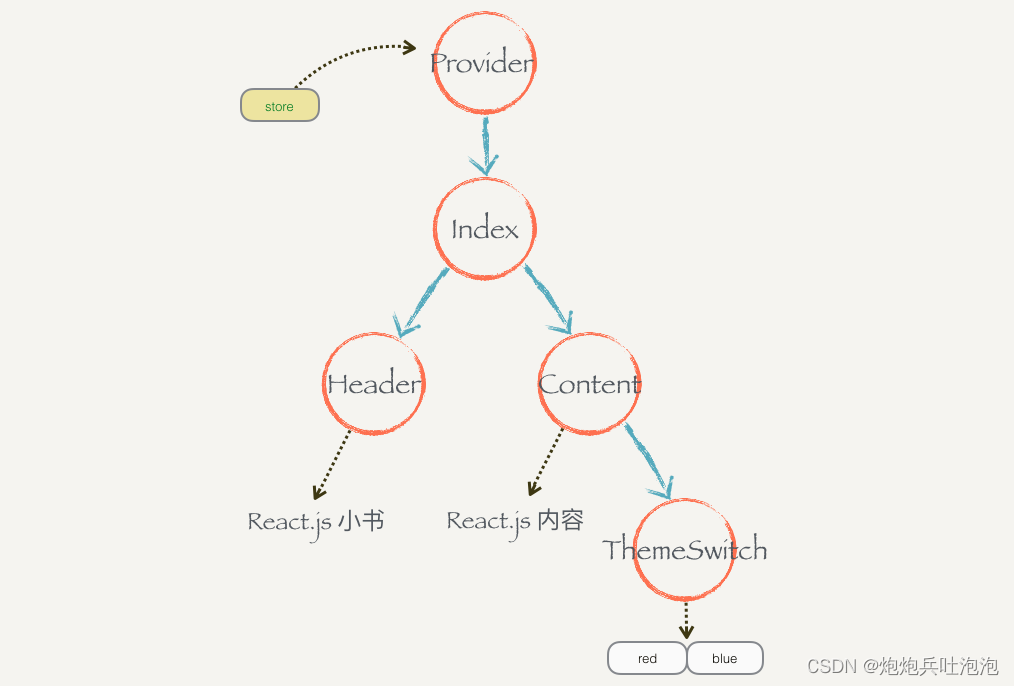
我们把这个组件叫 Provider,因为它提供(provide)了 store:

在 src/react-redux.js 新增代码:
export class Provider extends Component { static propTypes = { store: PropTypes.object, children: PropTypes.any } static childContextTypes = { store: PropTypes.object } getChildContext () { return { store: this.props.store } } render () { return ( { this.props.children} ) }} Provider 做的事情也很简单,它就是一个容器组件,会把嵌套的内容原封不动作为自己的子组件渲染出来。它还会把外界传给它的 props.store 放到 context,这样子组件 connect 的时候都可以获取到。
可以用它来重构我们的 src/index.js:
...// 头部引入 Providerimport { Provider } from './react-redux'...// 删除 Index 里面所有关于 context 的代码class Index extends Component { render () { return ( , document.getElementById('root')) 这样我们就把所有关于 context 的代码从组件里面删除了。
当前内容版权归 或其关联方所有,如需对内容或内容相关联开源项目进行关注与资助,请点击 .
最初的起点:
上一篇:
下一篇:
转载地址:https://blog.csdn.net/Mr_zzr/article/details/125798943 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月16日 04时03分20秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【面试题目】Java设计模式你有哪些了解?说几个常用的。
2019-04-26
【计算机操作系统】常说的死锁是什么?死锁产生的必要条件是什么?死锁的解决策略是什么?
2019-04-26
【计算机操作系统】设备管理?磁盘结构是怎么样的?磁盘调度算法有哪些?
2019-04-26
【多线程高并发】为什么要使用多线程?创建多少个线程合适呢?
2019-04-26
【多线程与高并发】 Java两个线程轮流打印1-100两个数?多线程轮流打印数字?
2019-04-26
【多线程与高并发】 Java两个线程轮流打印字符串?
2019-04-26
【Linux命令篇】Linux命令实践
2019-04-26
【Leetcode单调队列】Leetcode239 滑动窗口最大值
2019-04-26
【Leetcode-单调栈】单调栈相关的题目-下一个更大的元素I 每日温度
2019-04-26
【Leetcode单调队列】- 洛谷P1714切蛋糕
2019-04-26
【Leetcode优先级队列】- 数据流的中位数
2019-04-26
【Leetcode优先级队列】-合并K个升序链表
2019-04-26
【多线程与高并发】-Java如何实现一个阻塞队列呢?
2019-04-26
【多线程高并发】-多线程实现数组的读与写
2019-04-26
【Java设计者模式】-Java实现订阅-发布者模式
2019-04-26
【计算机操作系统】-什么是系统调用呢?什么是用户态?什么是内核态?
2019-04-26
【计算机操作系统】死锁产生的必要条件是什么?死锁的解决策略是什么?
2019-04-26