
必填项前的红色星号
发布日期:2022-04-11 11:39:19
浏览次数:30
分类:技术文章
本文共 608 字,大约阅读时间需要 2 分钟。
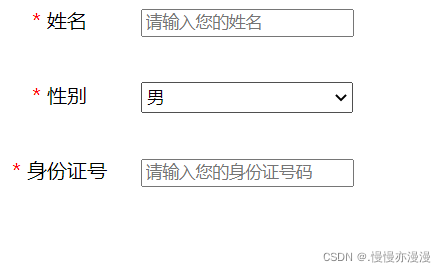
经常在填一些搜集信息或者注册账号时我们会看见,有一部分选项前面都有红色星号,这个星号怎么添加呢,总结两个小方法。
span标签
第一种就是在必填项前面写一个span标签,里面写*号,再用css修改一下样式就可以了。这种方法虽然可以达到效果,但是不推荐使用,比较麻烦。
* 姓名* 性别* 身份证号

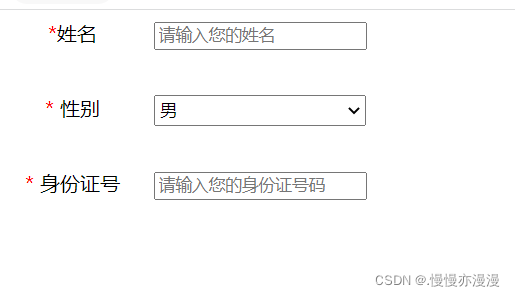
使用伪元素before
before用法:. 类名/# id名 ::before
这个方法相对于第一种来说简单一点,更倾向于使用这个方法。姓名性别身份证号

转载地址:https://blog.csdn.net/weixin_43183219/article/details/123408006 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月02日 13时13分37秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
WINCE5.0+2443 camera中断不能进来的原因
2021-06-30
WINCE config.bib文件中的FSRAMPERCENT的意义
2021-06-30
WINCE6.0+S3C2443的启动过程---eboot3
2021-06-30
NK.bin和NK.nb0学习
2021-06-30
WINCE6.0+S3C2443的启动过程---eboot4
2021-06-30
WINCE6.0+S3C2443的启动过程---eboot2
2021-06-30
MMU和cache学习
2021-06-30
S3C2443时钟管理
2019-04-27
WINCE6.0+S3C6410 watchdog重新启动
2019-04-27
WINCE6.0 + S3C2443的启动过程---nboot篇
2019-04-27
nboot通过DNW下载并运行eboot.nb0
2019-04-27
在WinCE 6.0系统下实现USB功能定制
2019-04-27
在WINCE5.0开始菜单中添加应用程序
2019-04-27
WINCE6.0+S3C2443的启动过程---eboot5
2019-04-27
WINCE下如何设置/删除/查询这些环境变量
2019-04-27
WINCE内存机制
2019-04-27
WINCE viewbin命令
2019-04-27
WINCE cvrtbin命令简介
2019-04-27
安装RVDS2.2破解版
2019-04-27