
C1-简易表格-html css javascript
发布日期:2021-05-08 03:42:15
浏览次数:24
分类:原创文章
本文共 1624 字,大约阅读时间需要 5 分钟。
说明
⼤⼚每年都要招聘⼤量的前端软件⼯程师,有些开发基于浏览器应⽤,有些开发基于H5的应⽤,⽽有些可能会开发⼩程序和桌⾯
应⽤。不管是做哪种开发⼯作的前端⼯程师,都离不开HTML、CSS、JavaScript这三类Web浏览器核⼼技术。HTML定义了浏览
器中各种元素的分类和⽤途,CSS定义了浏览器⻚⾯的整体布局和外观,⽽JavaScript可以动态创建⻚⾯,使⽹⻚能够响应⽤户的
点击、拖拽等各种事件,给⽤户更好的体验。
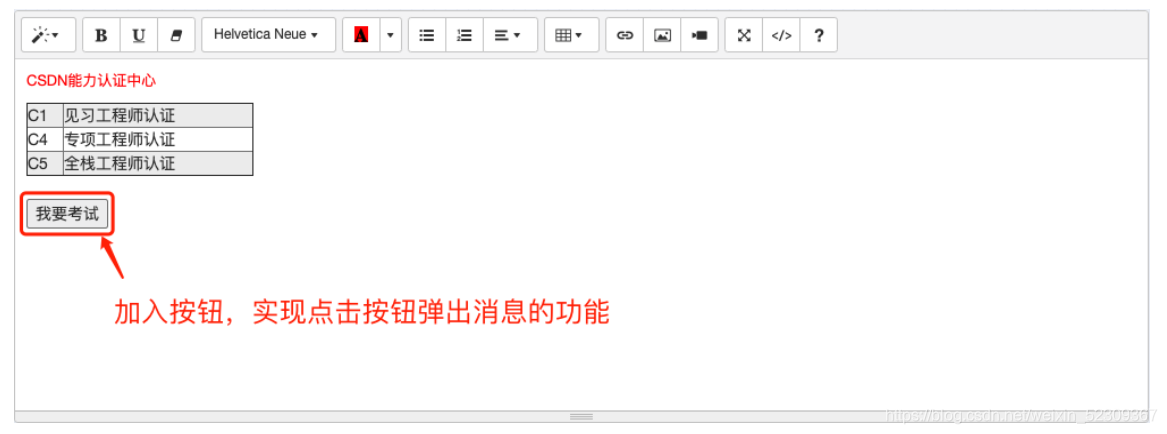
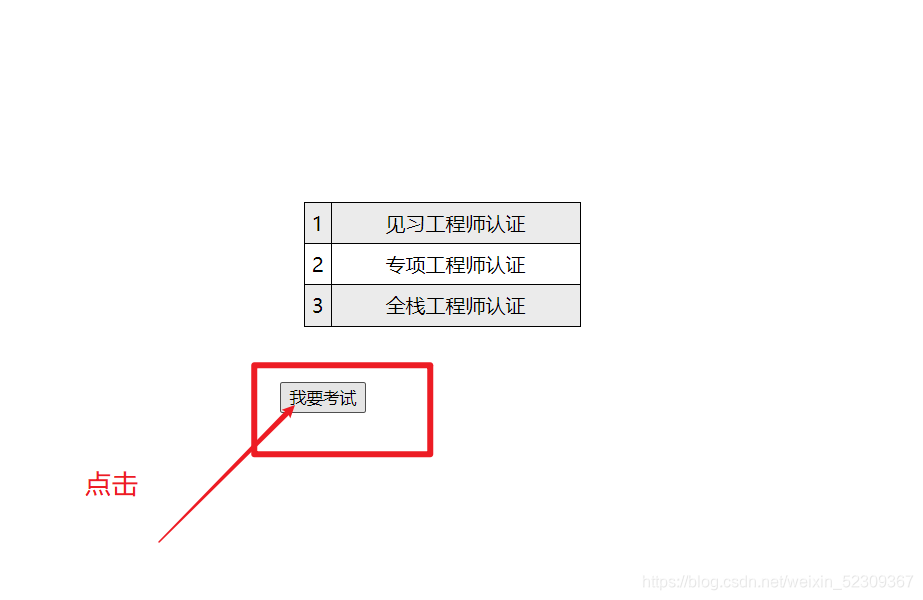
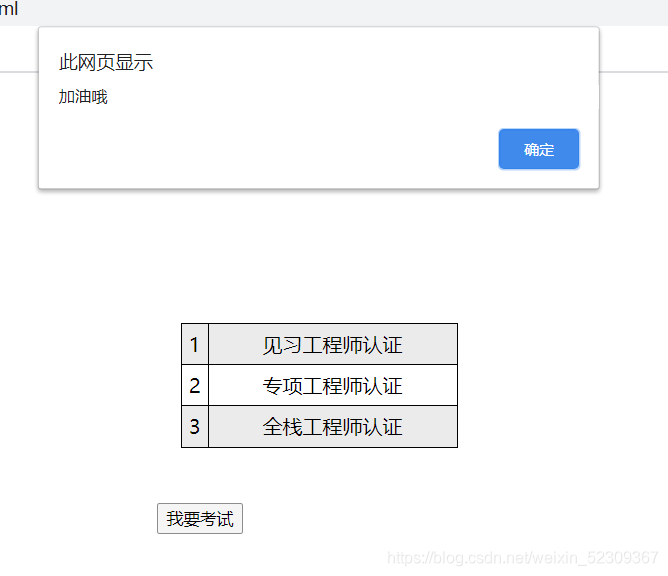
实现如图的效果

我用的是Visual Studio Code
这里涉及html,css,javaScript

- 通过编码实现需求
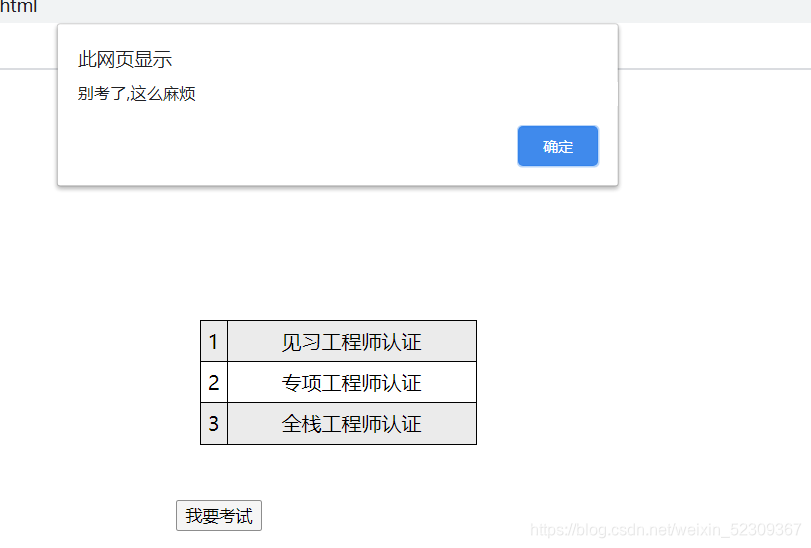
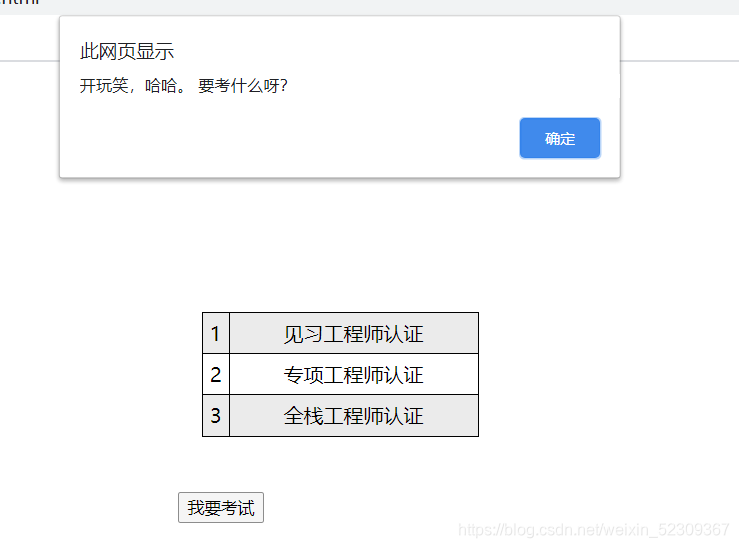
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table { width: 222px; height: 100px; border: 1px solid #000; border-collapse: collapse; text-align: center; margin: 200px auto; } td { border: 1px solid #000; } tr:nth-child(odd) { background-color: #ebebeb; } button { position: absolute; margin-left: 630px; margin-top: -156px; } </style></head><body> <table> <tbody> <tr> <td>1</td> <td>见习工程师认证</td> </tr> <tr> <td>2</td> <td>专项工程师认证</td> </tr> <tr> <td>3</td> <td>全栈工程师认证</td> </tr> </tbody> </table> <button>我要考试</button> <script> var btn = document.querySelector('button'); btn.onclick = function() { alert('别考了,这么麻烦'); alert('开玩笑,哈哈。 要考什么呀?'); var hh = prompt('请输入考试科目序号'); alert('加油哦'); } </script></body></html>效果





-
作者:麦克猫Cat
-
本文版权归作者和CSDN共有,欢迎交流
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2025年04月27日 05时27分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Leaflet中使用Leaflet.fullscreen插件实现全屏效果
2023-01-30
Leaflet中使用Leaflet.MagnifyingGlass实现放大镜效果
2023-01-30
Leaflet中原生方式实现测距
2023-01-30
Leaflet中实现矩形闪烁动画效果
2023-01-30
Leaflet中通过leaflet-measure插件实现测距测面效果
2023-01-30
leaflet之家目录
2023-01-30
leaflet军事标绘-直线箭头修改(leaflet篇.87)
2023-01-30
leaflet军事标绘-突击方向绘制(leaflet篇.88)
2023-01-30
leaflet军事标绘-细直线箭头绘制(leaflet篇.82)
2023-01-30
leaflet删除所有图层(leaflet篇.25)
2023-01-30
Leaflet加载jpg,png小图不平铺
2023-01-30
leaflet加载接入天地图(leaflet篇.1)
2023-01-30
leaflet加载接入百度地图(leaflet篇.2)
2023-01-30
leaflet加载接入腾讯矢量、腾讯影像地图(leaflet篇.4)
2023-01-30
leaflet动态热力图分析(leaflet篇.16)
2023-01-30
leaflet动态热力图(大数据版)(leaflet篇.17)
2023-01-30
leaflet动态画线(leaflet篇.59)
2023-01-30
leaflet区域聚合点(点击后散开并进行合理定位)(leaflet篇.22)
2023-01-30
leaflet叠加geojson图层并居中到屏幕三分之一的位置(leaflet篇.67)
2023-01-30
leaflet叠加geojson图层(leaflet篇.38)
2023-01-30