CALayer基础
发布日期:2022-03-18 08:27:40
浏览次数:38
分类:技术文章
本文共 5256 字,大约阅读时间需要 17 分钟。
参考
CALayer基础
补充
参考
每个图层属性的显示值都被存储在一个叫做呈现图层的独立图层当中,他可以通过
-presentationLayer方法来访问。这个呈现图层实际上是模型图层的复制,但是它的属性值代表了在任何指定时刻当前外观效果。换句话说,你可以通过呈现图层的值来获取当前屏幕上真正显示出来的值
CAShapeLayer
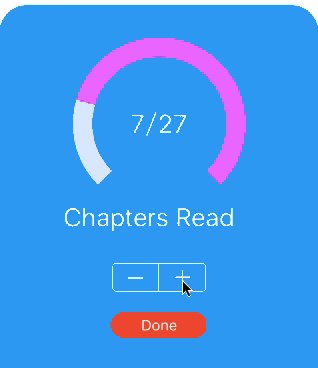
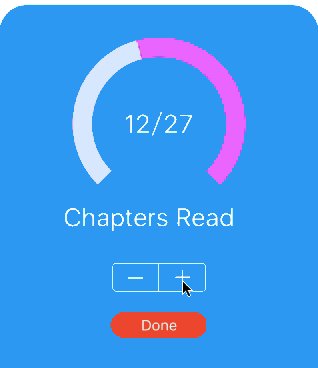
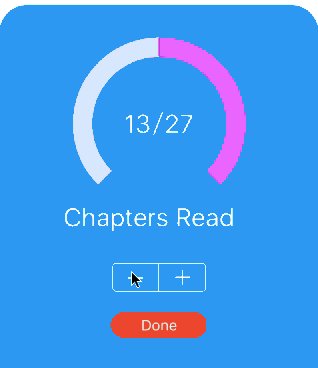
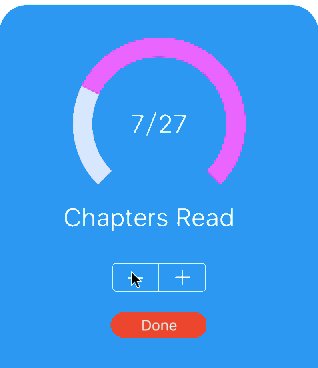
该例子使用了CAShapeLayer制作了一个指示器,改变时有动画
该例子的效果如下:
主要实现方式是:
1.一个背景layer,一个前置的layer 2.CABasicAnimation动画,改变strokeEnd代码如下StatView:
import UIKit@IBDesignableclass StatView: UIView { let percentLabel = UILabel() let captionLabel = UILabel() var range: CGFloat = 10 var curValue: CGFloat = 0 { didSet { animate() } } let margin: CGFloat = 10 //背景layer let bgLayer = CAShapeLayer() @IBInspectable var bgColor: UIColor = UIColor.grayColor() { didSet { configure() } } //前面的layer let fgLayer = CAShapeLayer() @IBInspectable var fgColor: UIColor = UIColor.blackColor() { didSet { configure() } } override func awakeFromNib() { super.awakeFromNib() setup() configure() } //Called when a designable object is created in Interface Builder. override func prepareForInterfaceBuilder() { super.prepareForInterfaceBuilder() setup() configure() } func setup() { // Setup background layer bgLayer.lineWidth = 20.0 bgLayer.fillColor = nil bgLayer.strokeEnd = 1 layer.addSublayer(bgLayer) //设置fgLayer fgLayer.lineWidth = 20.0 fgLayer.fillColor = nil fgLayer.strokeEnd = 0 layer.addSublayer(fgLayer) // Setup percent label percentLabel.font = UIFont.systemFontOfSize(26) percentLabel.textColor = UIColor.whiteColor() percentLabel.text = "0/0" percentLabel.translatesAutoresizingMaskIntoConstraints = false addSubview(percentLabel) // Setup caption label captionLabel.font = UIFont.systemFontOfSize(26) captionLabel.text = "Chapters Read" captionLabel.textColor = UIColor.whiteColor() captionLabel.translatesAutoresizingMaskIntoConstraints = false addSubview(captionLabel) // Setup constraints let percentLabelCenterX = percentLabel.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor) let percentLabelCenterY = percentLabel.centerYAnchor.constraintEqualToAnchor(self.centerYAnchor, constant: -margin) NSLayoutConstraint.activateConstraints([percentLabelCenterX, percentLabelCenterY]) let captionLabelCenterX = captionLabel.centerXAnchor.constraintEqualToAnchor(self.centerXAnchor, constant: -margin) let captionLabelBottom = captionLabel.bottomAnchor.constraintEqualToAnchor(self.bottomAnchor, constant: -margin) NSLayoutConstraint.activateConstraints([captionLabelCenterX, captionLabelBottom]) } func configure() { bgLayer.strokeColor = bgColor.CGColor fgLayer.strokeColor = fgColor.CGColor } //重写layoutSubviews override func layoutSubviews() { super.layoutSubviews() setupShapeLayer(bgLayer) setupShapeLayer(fgLayer) } //设置path private func setupShapeLayer(shapeLayer:CAShapeLayer) { shapeLayer.frame = self.bounds let startAngle = DegreesToRadians(135.0) let endAngle = DegreesToRadians(45.0) let center = percentLabel.center let radius = CGRectGetWidth(self.bounds) * 0.35 let path = UIBezierPath(arcCenter: center, radius: radius, startAngle: startAngle, endAngle: endAngle, clockwise: true) shapeLayer.path = path.CGPath } private func animate() { percentLabel.text = String(format: "%.0f/%.0f", curValue, range) var fromValue = fgLayer.strokeEnd let toValue = curValue / range if let presentationLayer = fgLayer.presentationLayer() as? CAShapeLayer { fromValue = presentationLayer.strokeEnd } let percentChange = abs(fromValue - toValue) // 创建CABasicAnimation动画 let animation = CABasicAnimation(keyPath: "strokeEnd") animation.fromValue = fromValue animation.toValue = toValue // 动画时间 animation.duration = CFTimeInterval(percentChange * 4) // 移除stroke动画,再添加 fgLayer.removeAnimationForKey("stroke") fgLayer.addAnimation(animation, forKey: "stroke") CATransaction.begin() CATransaction.setDisableActions(true) fgLayer.strokeEnd = toValue CATransaction.commit() }} 说明:
在一个layer上运行动画时,animation其实是在一个叫做presentation layer上发生的,可以把它认为是layer的复制,仅用于animation。
动画改变的属性是位于presentation layer上的,当动画完成后,presentation layer就会被消失,然后就只看见了原来的layer。所以animation并不会自动更新original layer上的属性,需要添加上:fgLayer.strokeEnd = toValue
还要注意的是改变layer的属性(例如strokeEnd)会自动触发一个隐式动画(implicit animation)。由于已经运行了自己动画,所以要disable这个隐式动画,以免冲突:
CATransaction.begin()CATransaction.setDisableActions(true)fgLayer.strokeEnd = toValueCATransaction.commit()
还要注意的是,fromValue要取presentationLayer的值:
if let presentationLayer = fgLayer.presentationLayer() as? CAShapeLayer{ fromValue = presentationLayer.strokeEnd} Layer Mask
Layers have a mask property
- Fully or partially opaque pixels: shows content
- Transparent pixels: hides content
可以对view设置mask,显示圆形图像:
let maskLayer = CAShapeLayer()maskLayer.path = UIBezierPath(ovalInRect: layerAvatar.bounds).CGPathlayerAvatar.mask = maskLayerlayerAvatar.path = maskLayer.path
转载地址:https://windzen.blog.csdn.net/article/details/53421695 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年04月16日 12时28分46秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
hdu 6143(精妙的递推)
2019-04-26
数位dp
2019-04-26
Power oj 2540 (FFT卷积)
2019-04-26
hdu 6165(dfs or bfs or tarjan+topsort)
2019-04-26
hdu 6168(stl)
2019-04-26
hdu 6170(正则表达式)
2019-04-26
排列组合 "n个球放入m个盒子m"问题 总结(转)
2019-04-26
codeforces845C(stl)
2019-04-26
图的几种存储方式(邻接矩阵+邻接表+vector)
2019-04-26
[LeetCode] 67. 二进制求和(简单模拟二进制求和)
2019-04-26
HDU1233(基础最小生成树 prim和 kruskal)
2019-04-26
终于找到可以一文多发的平台了!
2019-04-26
IntelliJ IDEA 2019 快捷键终极大全,速度收藏!
2019-04-26
第3章-5 字符转换 (15分)【python】
2019-04-26
L1-068 调和平均 (10 分)
2019-04-26
L1-069 胎压监测 (15 分)
2019-04-26
L1-071 前世档案 (20 分)
2019-04-26
L1-072 刮刮彩票 (20 分)
2019-04-26
L2-012 关于堆的判断 (25 分)
2019-04-26
L1-064 估值一亿的AI核心代码 (20 分)
2019-04-26