
本文共 2535 字,大约阅读时间需要 8 分钟。
这里把jQuery的选择器大致分为两类:基本选择器和筛选选择器
一丶基本选择器
id选择器
id="fancy"
选中
类选择器
class="fancy"
选中
元素选择器
选中
未选中
运行结果

全选择器
运行结果

层级选择器:
子选择器
运行结果

后代选择器
运行结果

二丶筛选选择器
基本筛选选择器
$(": first "),匹配第一个元素
$(": last"),匹配最后一个元素
$(": eq(index)"),在匹配的集合中选择索引值为index的元素
$(": gt(index)"),在匹配的集合中选择大于索引值为index的元素
$(": lt(index)"),在匹配的集合中选择小于索引值为index的元素
注意:jQuery合集都是从0开始索引的,即编号为0的元素是第一个元素
编号为0
编号为1
编号为2
编号为3
编号为4
编号为5
运行结果

内容筛选选择器
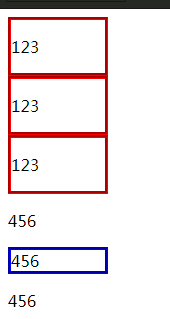
$(": contains(text)"),选择所有包含指定文本的元素
$(": has(selector)"),选择元素中至少包含指定选择器的元素
注意:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
123
123
123
456
456456
运行结果

属性筛选选择器
属性筛选选择器有很多,其中 [attr="value"]和[attr*="value"]是最常用到的
[attr="value"],选择指定属性值等于给定字符串或以该文字串为前缀的元素
[attr*="value"],选择指定属性具有包含一个给定的子字符串的元素
子元素筛选选择器
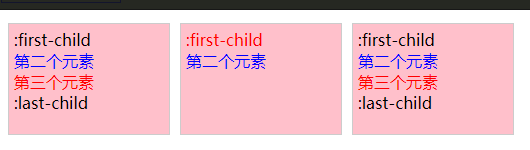
$(" : first-child "),选择所有父级元素下的第一个子元素
$(" : last-child "),选择所有父级元素下的最后一个子元素
$(" : only-child "),如果某个元素是其父元素的唯一子元素,那么他会被选中
$(" : nth-child "),选择他们所有父元素的第n个子元素
$(" : nth-last-child "),选择他们所有父元素的第n个子元素,但是从最后一个往前计数
运行结果

表单元素选择器
$(" : input "),选择所有input,textarea,select和button元素
$(" : text"),匹配所有文本框
$(" : password "),匹配所有密码框
$(" : radio"),匹配所有单选按钮
$(" : checkbox"),匹配所有多选按钮
$(" : submit"),匹配所有提交按钮
$(" : image"),匹配所有图像域
$(" : reset"),匹配所有重置按钮
$(" : button"),匹配所有按钮
$(" : file"),匹配所有文件域
运行结果

转载地址:https://blog.csdn.net/weixin_53379398/article/details/119281522 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
