本文共 4014 字,大约阅读时间需要 13 分钟。
前言
在vue-cli 2.X的时候,也写过一篇类似的,在八月份的时候vue-cli已经更新到了3.X,新版本的脚手架,功能灰常强大,试用过后非常喜欢,写篇教程来帮助各位踩一下坑。
游泳、健身了解一下:、、、
主要内容:
- 零配置启动/打包一个
.vue文件 - 详细的搭建过程
- 重点推荐:使用图形化界面创建/管理/运行项目
安装:
卸载旧版本:
如果你事先已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先卸载它:
npm uninstall vue-cli -g
Node版本要求:
3.x需要在Node.js8.9或更高版本(推荐8.11.0+),点击这里可以安装
大多数人都安装过了node,使用下面的命令行查询你的node版本:
node -v
如果你的版本不够,可以使用下面的命令行来把Node版本更新到最新的稳定版:
npm install -g n // 安装模块 这个模块是专门用来管理node.js版本的n stable // 更新你的node版本
mac下,更新版本的时候,如果提示你权限不够:
sudo n stable // 我就遇到了
安装vue-cli:
npm install -g @vue/cli // 安装cli3.xvue --version // 查询版本是否为3.x
如果cli3.x用的不舒服,cli3也能使用2.x模板:
npm install -g @vue/cli-init // 安装这个模块// 就可以使用2.x的模板:vue init webpack my-project
零配置启动/打包一个.vue文件:
安装扩展:
npm install -g @vue/cli-service-global
安装完扩展之后,可以随便找个文件夹建一个如下方示例的.vue文件,然后跑起来:
vue serve App.vue // 启动服务vue build App.vue // 打包出生产环境的包并用来部署
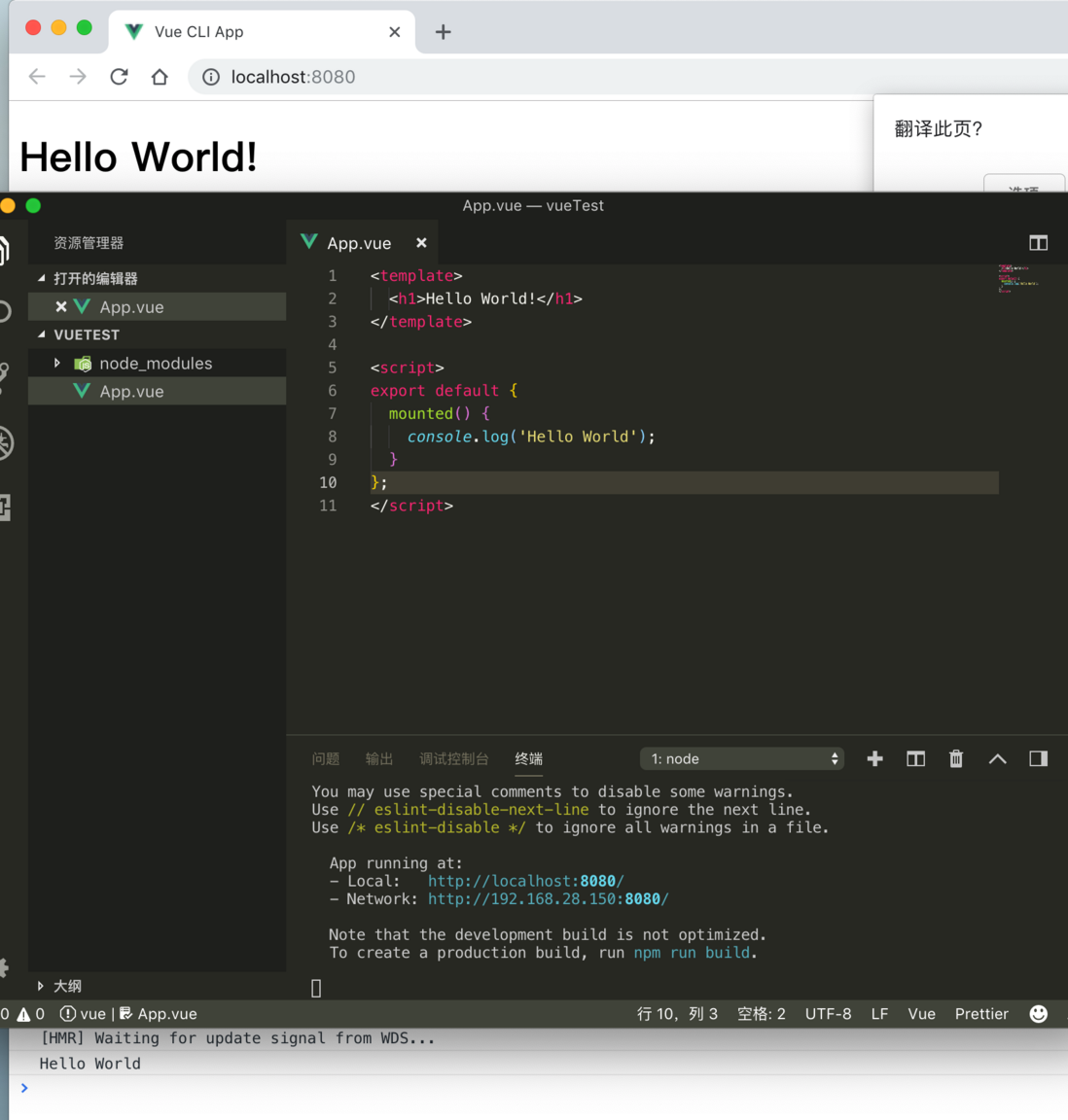
如下图,只需一个.vue文件,就能迅速启动一个服务:
如图所示,服务启动的时候回生成一个node_modules包,稍微测试了一下,服务支持ES6语法和热更新,打包的时候会生成一个dist文件夹。(新建一个test.vue文件也只有一个node_modules/dist文件夹)
这是个很棒的功能,用于开发一个库、组件,做一些小demo等都是非常适合的!
第一次创建项目:
1. 命令行:
vue create hello-cli3
- hello-cli3是文件夹名字,如果不存在会自动创建文件夹,如果存在会安装到那个文件夹中。
- 相比2.x的时候需要自己手动创建一个文件夹,这里也算是一个小优化吧。
2. 选择模板:
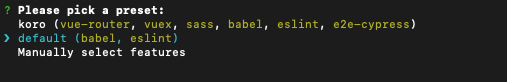
一开始只有两个选项:
default(默认配置)和Manually select features(手动配置)默认配置只有
babel和eslint其他的都要自己另外再配置,所以我们选第二项手动配置。在每次选择手动配置之后,会询问你是否保存配置,也就是图片中的
koro选项,这样以后我们在进行创建项目的时候只需使用原先的配置就可以了,而不用再进行配置。
3. 选择配置:
根据你的项目需要来选择配置,空格键是选中与取消,A键是全选
? Check the features needed for your project: (Press to select, to toggle all, to invert selection)
// 检查项目所需的功能:(按 选择,切换所有,反转选择)( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // PWA 支持( ) Router // 支持 vue-router( ) Vuex // 支持 vuex( ) CSS Pre-processors // 支持 CSS 预处理器。( ) Linter / Formatter // 支持代码风格检查和格式化。( ) Unit Testing // 支持单元测试。( ) E2E Testing
4. 选择css预处理器:
如果你选择了Css预处理器选项,会让你选择这个
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
// 选择CSS预处理器(默认支持PostCSS,Autoprefixer和CSS模块):SCSS/SASS
LESSStylus
5. 是否使用路由的history模式:
这里我建议选No,这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production)
// 路由使用history模式?(在生产环境中需要适当的服务器设置以备索引)
6. 选择Eslint代码验证规则:
> ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier
7. 选择什么时候进行代码规则检测:
建议选保存就检测,等到commit的时候,问题可能都已经积累很多了。
之前写了篇[VsCode保存时自动修复Eslint错误]( rel=)推荐一下。
? Pick additional lint features: (Press to select, to toggle all, to invert selection)
( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
8. 选择e2e测试:
? Pick a E2E testing solution: (Use arrow keys)❯ Cypress (Chrome only) Nightwatch (Selenium-based)
9. 把babel,postcss,eslint这些配置文件放哪:
通常我们会选择独立放置,让package.json干净些
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
In dedicated config files // 独立文件放置
In package.json // 放package.json里
10. 是否保存配置:
Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置// 选保存之后,会让你写一个配置的名字:Save preset as: name // 然后你下次进入配置可以直接使用你这次的配置了
11. 下载依赖
12. webpack配置的目录不见了:
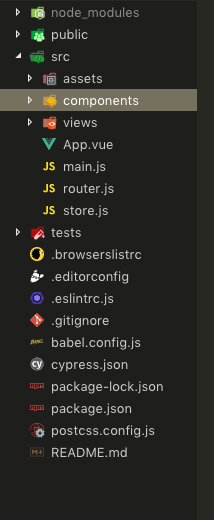
一起来看一下新项目的结构(下图),会发现2.x的webpack配置的目录不见了,也就是没有build、config这两个文件夹了:
这种方式的优势对小白来说非常友好,不会一上来就两个文件夹,一堆文件,看着脑袋都大了。
然后在引用抄别人的配置的时候,也非常方便,直接将文件复制过来就好了。
在自定义一下webpack的配置,我们需要在根目录新建一个
vue.config.js文件,文件中应该导出一个对象,然后进行配置,详情查阅// vue.config.jsmodule.exports = { // 选项...}
还有一些小变动像:static文件夹改为public了,router文件夹变成了单个文件之类的(我之前一直这么做,嘿嘿)。
13.启动项目:
启动项目:npm run serve // 不是之前的 npm run dev
打开
http://localhost:8080:
使用图形化界面创建/管理/运行项目:
启动图形化界面
vue ui
这是个全局的命令 在哪个文件夹都可以打开
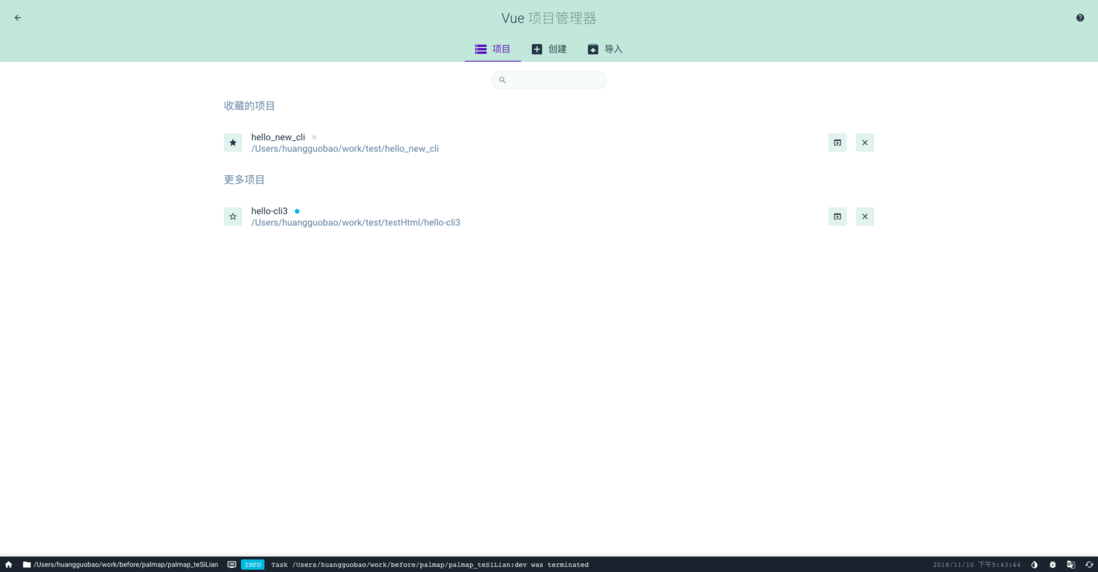
界面(下图),重要的项目可以收藏起来(置顶):
创建项目和导入项目:
目录选中之后,导入项目点击下面的导入就可以了。
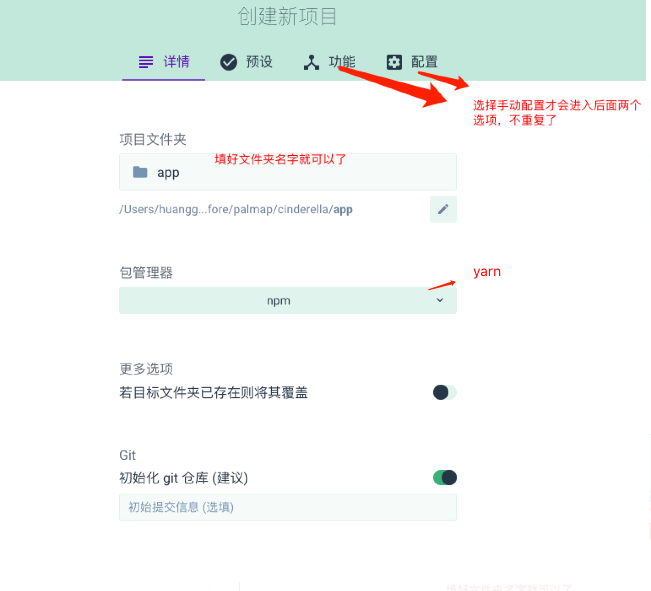
创建项目,填一个文件夹名字:
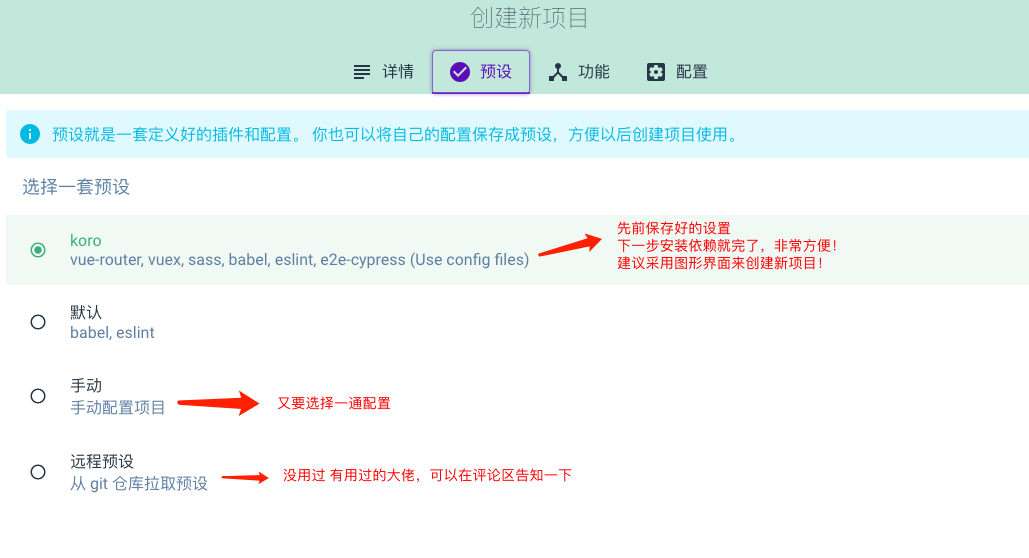
然后选一下预先保存好的设置就可以了,非常方便,建议采用图形界面来创建项目:
项目管理:
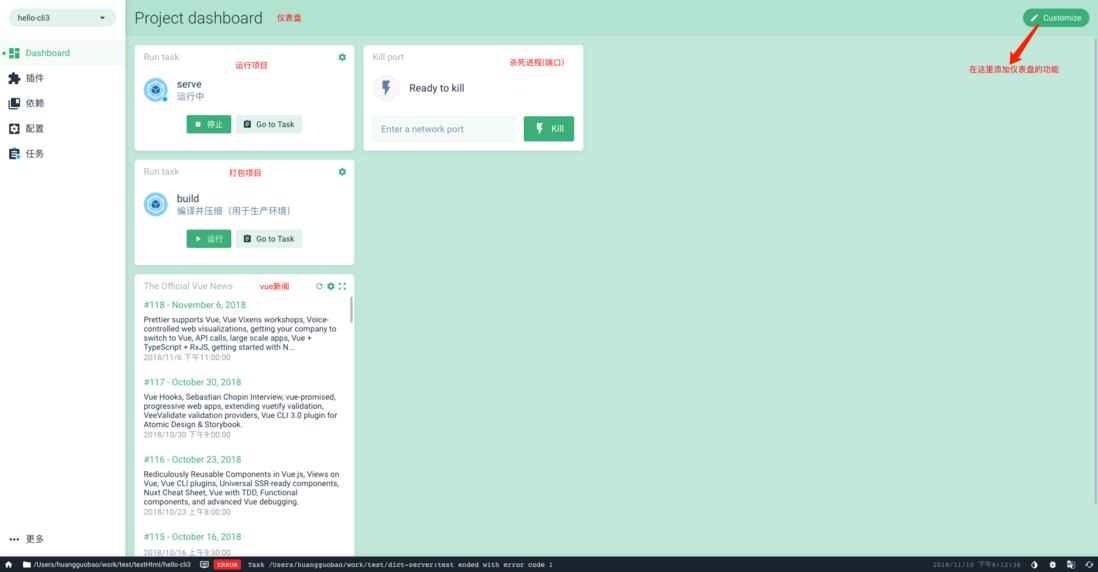
当我们点击hello -cli3项目,就会进入项目管理的界面
1. 仪表盘:
这个仪表盘,主要是为了我们操作方便而设置的
可以点击右上角的按钮,来添加/移动这些功能选项。
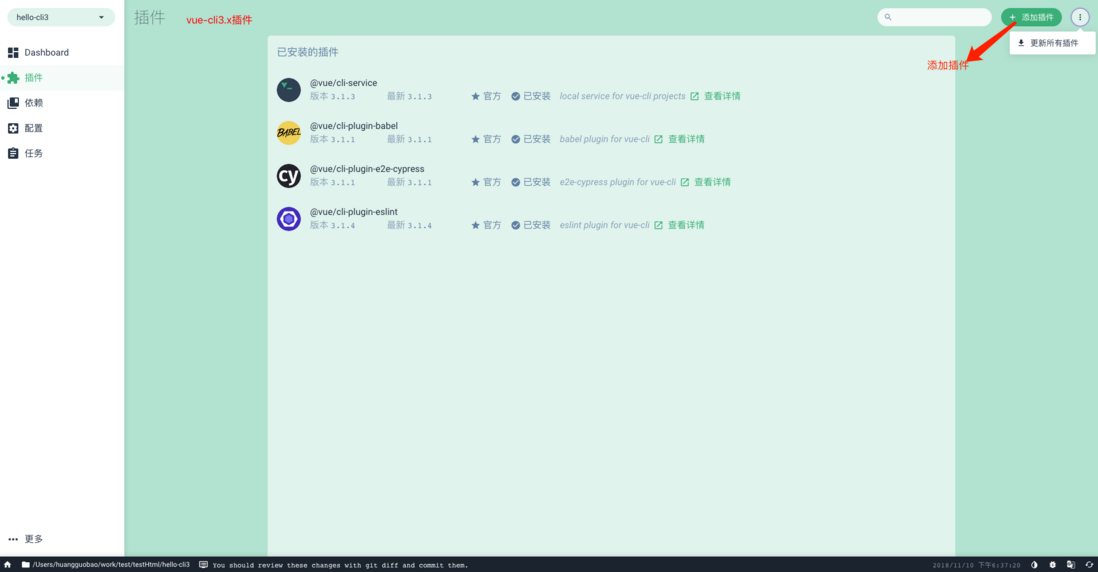
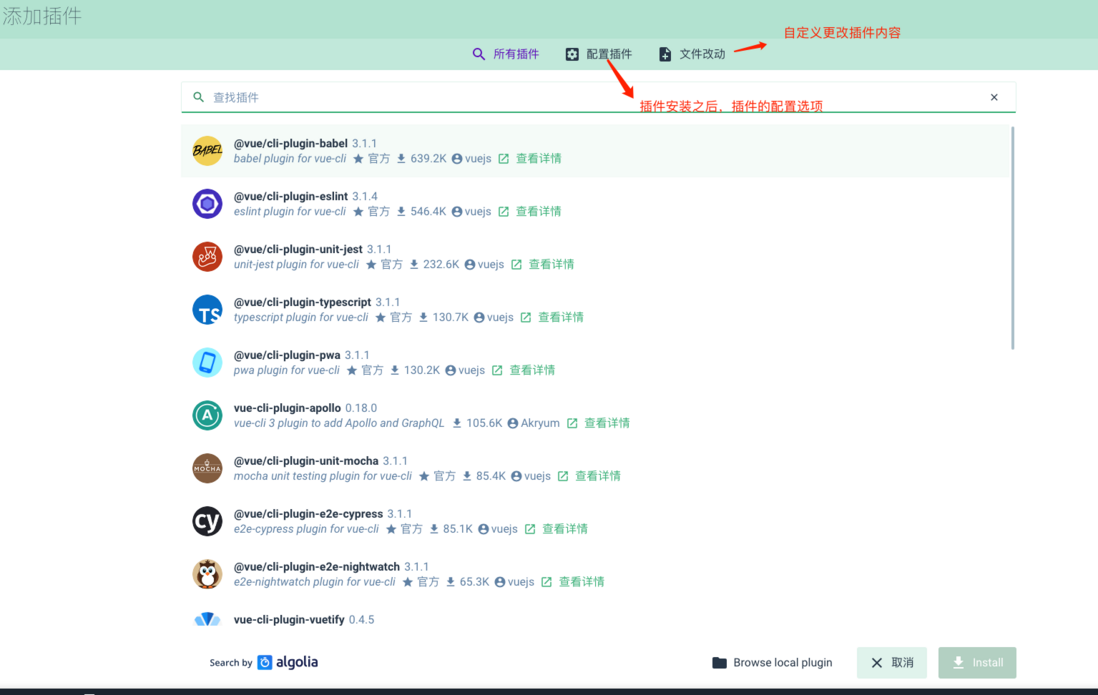
2. vue-cli3.x插件:
vue-cli3的插件功能,详情了解[官方文档]( rel=)
cli3插件安装的过程:
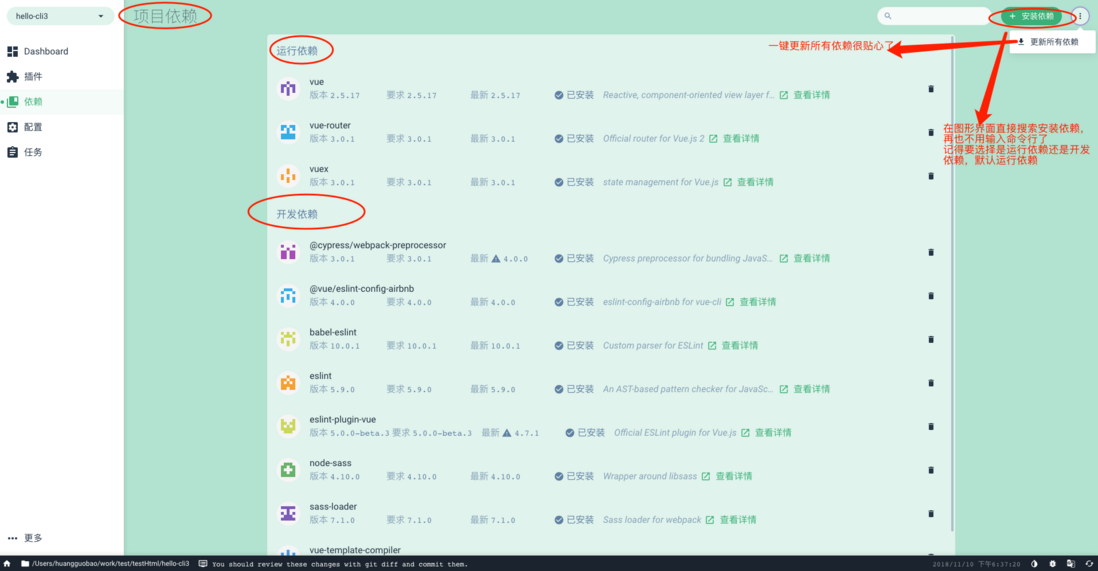
3. 项目依赖
直接在图形界面管理依赖很舒服了!
安装依赖的时候,要记得选择开发依赖/运行依赖!
4. 项目配置
可以对cli进行一些配置、Eslint规则修改:
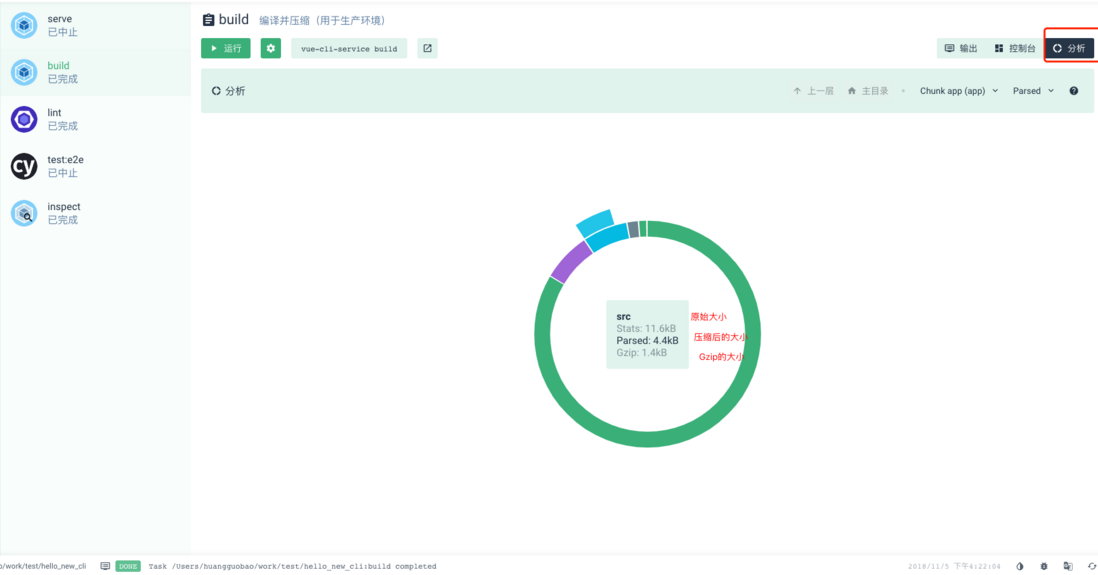
5. 任务:
serve 运行项目,点击直接运行,再也不用输入命令了!
可以清楚的看到各个模块用了多久,方便我们针对性的进行优化:
build 打包项目:这里主要展示了图表的功能,比以前2.x生成报告更加直观,超级棒!
6. 其他
夜间风格界面,我更喜欢这个界面
直接打开编辑器,很棒了!
还有一些乱七八糟的按钮
转载地址:https://blog.csdn.net/tmatende/article/details/109541122 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者