
前端window,sreen,document,可视区,dom,鼠标位置等尺寸汇总
发布日期:2022-02-22 16:04:51
浏览次数:38
分类:技术文章
本文共 1695 字,大约阅读时间需要 5 分钟。
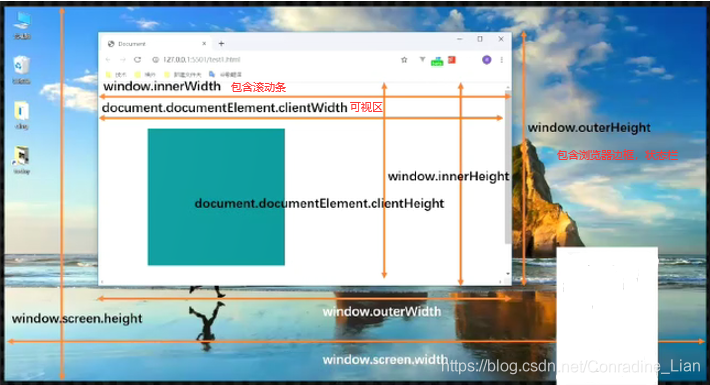
区分屏幕screen,视口viewport,浏览器window,文档document,body
- 屏幕screen:显示器的特性不会变化,screen.width; screen.height; 即分辨率的大小
- 浏览器窗口window: 内在尺寸 window.innerHeight; window.innerWidth;包含滚动条
- 视口viewport: 浏览器窗口的可视区域,可以通过document.documentElement.clientWidth与document.documentElement.clientHeight获取(不包含滚动条)
- document: document.documentElement 返回整个
<html></html> - body: document.body返回
<body></body>
document,screen 是window下的属性,body是document的属性
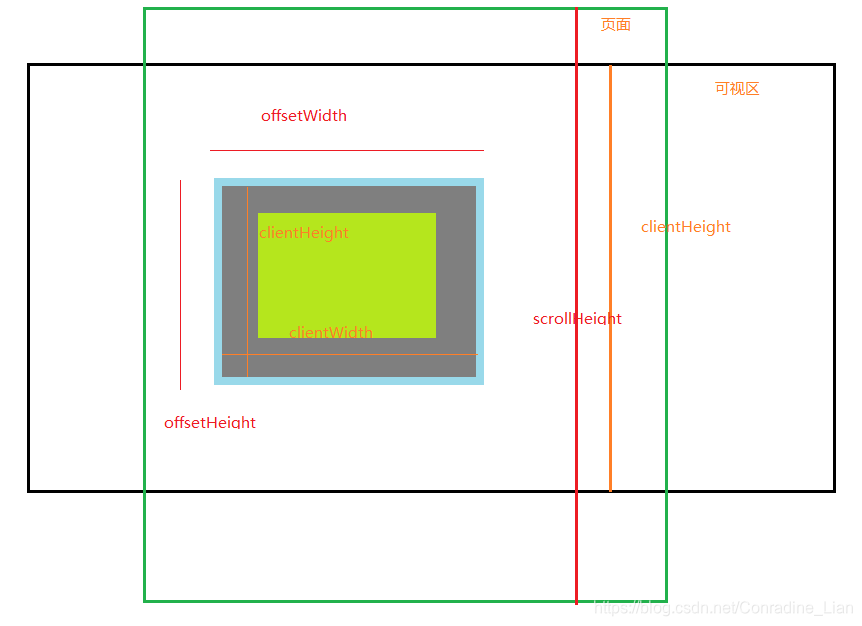
宽高
- offsetWidth / offsetHeight=边框+内边距+width/height
- clientHeight: 不涉及滚动条时,clientHeight=offsetHeight-边框; clientWidth: 不涉及滚动条时,clientWidth=offsetWidth-边框
- 可视区域宽高: document.body.clientWidth / clientHeight; document.documentElement.clientHeight / clientWidth 随着窗口的变化而改变
- scrollWidth / scrollHeight: 一个元素内容宽高,包括由于溢出导致的视图中不可见内容。 没有滚动条时=clientHeight
offsetWidth / offsetHeight 带边框; clientWidth / clientHeight 、 scrollWidth / scrollHeight 不带滚动条、边框和外边距

滚动大小
- scrollLeft: 滚动条向左滚动的大小;
- scrollTop:滚动条向上滚动的大小 IE7及以下 document.body.scrollTop; 当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
- 为style.top 赋值时,会对scrollTop有影响
- document 或 window 触发
- document.documentElement.scrollTop获取窗口滚动条向上滚动的大小
- scrollIntoView(false);参数:true(默认):元素和页面顶对齐; false:元素和页面底对齐
判断元素是否滚动到底部:元素整个高度 减去 向上滚动的高度 = 可视区内的高度element.scrollHeight - element.scrollTop === element.clientHeight
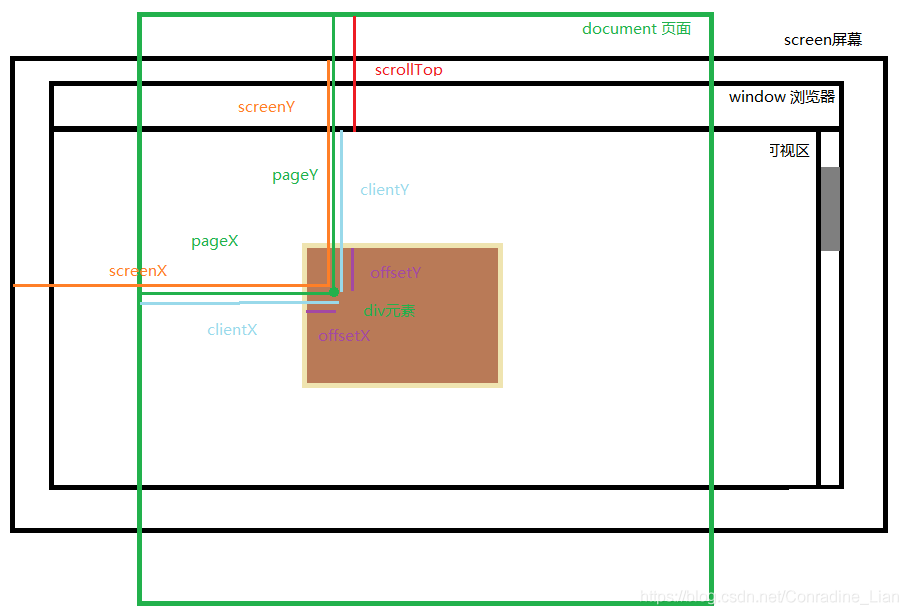
坐标位置
- event.pageX event.pageY 鼠标 和 document 页面左上角的距离
- event.clientX event.clientY鼠标 和 浏览器可视区左上角的距离 (以可视窗口为基准的鼠标位置,与滚动条滚动无关)
- event.screenX event.screenY 鼠标和屏幕左上角的距离(以屏幕为准)
- offsetX offsetY 事件对象与目标节点的内填充边(padding edge)在 X / Y 轴方向上的偏移量。

偏移量 只读
- offsetLeft / offsetTop:当前元素距离offsetParent 内边距 左上角的水平/垂直距离。
offsetParent属性,返回值:dom元素的基准父元素 默认是body,除非给定位
- 当前元素 最近的包含该元素的定位元素或者最近的 table,td,th,body元素。
- 当元素的 style.display 设置为 “none” 时,offsetParent 返回 null。
愿你熬过万丈孤独,藏下星辰大海~
转载地址:https://blog.csdn.net/Conradine_Lian/article/details/115494029 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年03月29日 10时43分49秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ios开源库
2019-04-26
iOS UILabel根据字符串长度自动适应宽度和高度
2019-04-26
细说JVM内存模型
2019-04-26
谈谈设计模式:建造者模式在jdk中的体现,它和工厂模式区别?
2019-04-26
走进Java架构!找工作,去小公司好,还是大公司好-
2019-04-26
趁热打铁!想要轻松搞定MySQL事务?一招解决分布式一致性
2019-04-26
改造RequestMappingHandlerMapping,使spring boot2的controller可以继承夫类的@RequestMapping 并追加路径到当前mapping前
2019-04-26
我的世界Bukkit服务器插件开发---快速开发框架---快速开发自己的服务器插件
2019-04-26
我的世界Bukkit服务器插件开发---用java 10分钟快速开发一个自己的服务器插件
2019-04-26
搭建Spring cloud项目---搭建Consul
2019-04-26
搭建docker私有镜像仓库(帐号密码登录)
2019-04-26
冰蝎V3.0Beta9-fixed客户端JAVA源码与配套服务端
2019-04-26
图片后缀和ContentType大全
2019-04-26
卸载notpad++,改用vscode,将VS Code添加到右键文件菜单
2019-04-26
JAVA反编译工具(界面版本的)-JAR反编译-war反编译-war逆向工程
2019-04-26
快速搭建SDN开发环境:ONOS开发环境
2019-04-26