
mouseenter、mouseleave、mouseover、mouseout理解

发布日期:2022-02-17 02:39:47
浏览次数:27
分类:技术文章
本文共 694 字,大约阅读时间需要 2 分钟。
前言
由于用到这几个事件,记录一下这几个事件的测试结果。
元素内无子元素
aaaaaabbbbbbb
let aoutdiv = document.getElementById("a1") let boutdiv = document.getElementById("b1") aoutdiv.addEventListener('mouseenter',function(e){ console.log('a--enter') }) aoutdiv.addEventListener('mouseleave',function(e){ console.log('a--leave') }) boutdiv.addEventListener('mouseover',function(e){ console.log('b--over') }) boutdiv.addEventListener('mouseout',function(e){ console.log('b--out') }) 测试结果:完全一样
元素内有子元素
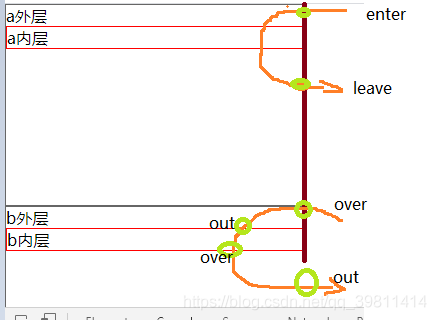
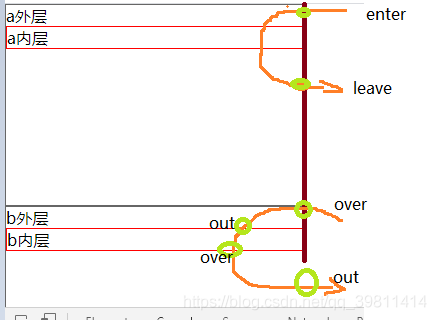
a外层a内层b外层b内层
测试结果:

总结
mouseenter、mouseleave不管有没有子元素,只执行一次【进入该区域和退出该区域】
mouseover、mouseout有子元素时,鼠标在子元素和父元素其他区域都会触发转载地址:https://blog.csdn.net/qq_39811414/article/details/108285228 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月17日 16时19分41秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【开发篇】10分钟快速上手spring boot+mybatis增删改查
2019-04-26
【Leetcode刷题篇】leetcode203 移除链表元素
2019-04-26
【Leetcode刷题篇】leetcode108 将有序数组转换为二叉搜索树
2019-04-26
【Leetcode刷题篇】leetcoe109 有序链表转换二叉搜索树
2019-04-26
【Leetcode刷题篇】leetcode938 二叉搜索树的范围和
2019-04-26
【Leetcode刷题篇】leetcode235 二叉搜索树的最近公共祖先
2019-04-26
【Leetcode刷题篇】leetcode236 二叉树的最近公共祖先
2019-04-26
【Leetcode刷题篇】leetcode230 二叉搜索树中第K小的元素
2019-04-26
【Leetcode刷题篇】leetcode173 二叉搜索树迭代器
2019-04-26
【Leetcode刷题篇】leetcode99 恢复二叉搜索树
2019-04-26
【Leetcode刷题篇】leetcode451根据字符出现频率排序
2019-04-26
【Leetcode刷题篇】leetcode703 数据流中的第k大元素
2019-04-26
【Leetcode刷题篇】leetcode378 有序矩阵中第K小的元素
2019-04-26
【Leetcode刷题篇】前K个高频元素
2019-04-26
【Leetcode刷题篇】leetcode373 查找和最小的K对数字
2019-04-26
【Leetcode刷题篇】leetcode367 有效的完全平方数
2019-04-26
【Leetcode刷题篇】剑指offer-数值的整数次方
2019-04-26
【Leetcode刷题篇】面试题01.06 字符串压缩
2019-04-26
【Leetcode刷题篇】leetcode443 压缩字符串
2019-04-26
【面试篇】数据结构-线性表
2019-04-26