
本文共 2586 字,大约阅读时间需要 8 分钟。
属性选择器:
讲过属性选择器,这张图包含了文章的主要内容:

同级选择器:
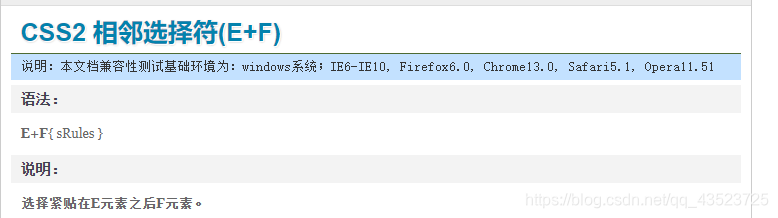
1.用加号+连接的相邻选择符: 匹配的是紧随在E后的同级F元素
最后一点有提到, 重点:在相邻紧挨着的兄弟的后者上添加样式
重点:在相邻紧挨着的兄弟的后者上添加样式 p1
div1div2
样式:
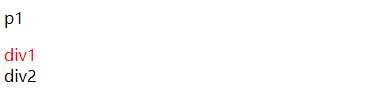
运行效果:与p紧挨着的div受影响

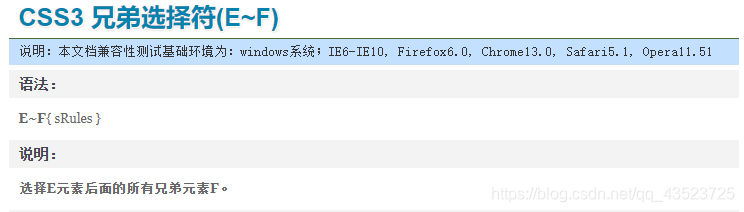
2.用~连接的兄弟选择符:匹配的是任何在E之后的同级F元素

p1
div1div2
样式:
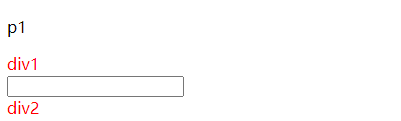
运行效果:p后面的两个div都受影响,不用紧挨着

3.伪类选择器
在也提到过,写的是伪类选择器在a标签上的应用
伪类选择器还有其他用途:如设置第一个子元素,不能只选取某元素的部分内容,是一整个元素都被选中:not(selector)
选择除了selector以外的元素
p1
p2
p3
p:not(.p1){ color: red;} 运行效果:除了设置了class为p1的,其他的p标签都受影响
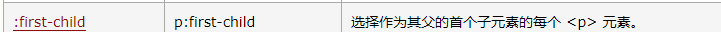
E:first-child
选择E的父类的第一个E子元素(第一个子元素且是E标签)

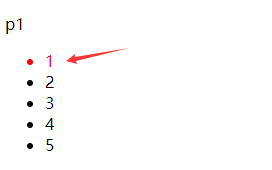
p1
- 1
- 2
- 3
- 4
- 5
运行结果:寻找所有的li,找到其父类,再找父类第一个子元素,且为li的,只有ul下的第一个li符合要求,最后一个子元素li:last-child同理,5会变成红色
li:first-child:

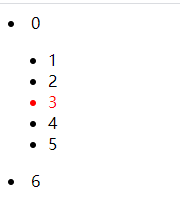
E:nth-child(n)
与上同理,选择E父类的第n个E子元素,如果其父类的第n个子元素不是E,就不选择(n从1开始算),E:nth-last-child(n)是从尾巴开始往前算,
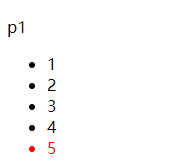
- 1
- 2
- 3
- 4
- 5
运行结果:数字2为红色,
第一个li的父类是body,但body的第二个子元素是ul,不是<li>6</li>,不是li标签,所以没有产生作用 
如果想缩小范围,可以与嵌套选择器结合使用
原本选中了两个li
运行效果:只有ul下的li会产生效果
 如果希望第奇数个E子元素受影响,可以写成E:nth-child(2n-1)
如果希望第奇数个E子元素受影响,可以写成E:nth-child(2n-1) 
E:nth-last-child(n)

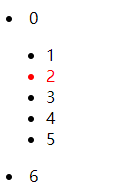
E:nth-of-type(n)
选择与E同类型的标签(将不同类型的标签剔除)的前提下,寻找E的父类的第n个E子元素
li:nth-of-type(3) { color: red;} 运行结果:数字3是红色的,li0的父类的子元素,在nth-of-type选择器下只有两个,分别是li0和li6,ul因类型原因被排除,所以外层的li是不受影响的,ul下的li1的父类的第三个li子元素是li3
 last-of-type,nth-of-type,nth-last-of-type同理
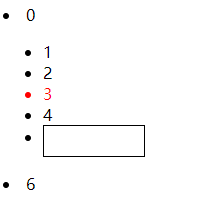
last-of-type,nth-of-type,nth-last-of-type同理 empty找内容是空的元素
- 必须是空,空格也不行
- 如果是在::before和::after里增加了文字,是可以被选中的,
- 1
- 2
- 3
- 4
运行效果:

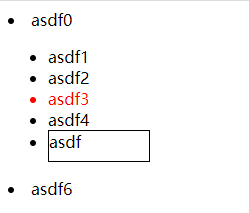
li::before{ content: 'asdf';}li:empty{ width: 100px; height: 30px; border: 1px solid black;} 运行结果:边框效果依然生效

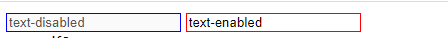
:enable匹配表单中激活的元素,:disabled 匹配表单中禁用的元素
input:enabled { border: 1px solid red;}input:disabled { border:1px solid blue} 运行效果:disabled在左,是灰色的,不能输入

:checked匹配表单中被选中的radio或checkbox元素
第一个第二个第三个
#agree:checked + span{ color: red;} 运行效果:当checkbox被选中时,文字变成红色

:target选中时改变状态
.nav a:target { background-image: url(test1.png);} 运行效果:当选中某个圆圈时,url后面会拼接上这个圆圈对应的hash值,系统会找到这个hash值对应的元素,实现:targer样式
此处均以12345数字代替,当选中a标签1时,url拼接上#1,系统就会找到id='1’的a标签,设置的:target样式生效
:root根元素
匹配根元素下所有元素,如html文件就是<html></html>
 经常会被使用到的伪类选择器有: :first-child、:last-child、:nth-child(n); :first-of-type、:last-of-type、:nth-of-type(n); :checked :target :enabled、:disabled
经常会被使用到的伪类选择器有: :first-child、:last-child、:nth-child(n); :first-of-type、:last-of-type、:nth-of-type(n); :checked :target :enabled、:disabled 4.伪元素选择器
在也提到过
这是伪元素是一种“元素”,可以选择元素的某一部分设置样式,包括第一行first-line,第一个字母first-letter,元素前before,元素后after等等
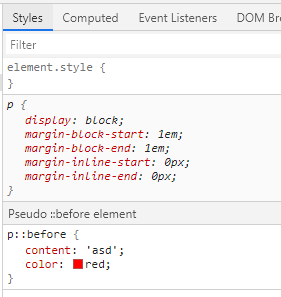
::before在元素前面加东西
在元素前加文字:
p1
运行效果:


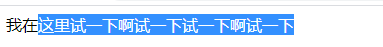
::selection:用户当前选中的元素(必须两个冒号)
默认选中文字是白色字体,蓝色背景的
 运用::selection之后:
运用::selection之后: ::selection { color:red; background-color: chartreuse;} 
body { user-select: none;} 
转载地址:https://blog.csdn.net/qq_43523725/article/details/114448221 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
