
AJax局部更新技术快速入门
 ObjectMapper常用方法
ObjectMapper常用方法  举个例子
举个例子
发布日期:2022-02-10 11:36:56
浏览次数:45
分类:技术文章
本文共 2506 字,大约阅读时间需要 8 分钟。
AJAX 介绍
- AJAX(Asynchronous JavaScript And XML):
异步的 JavaScript 和 XML。 - AJAX 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页面的情况下,对网页的部分内容进行
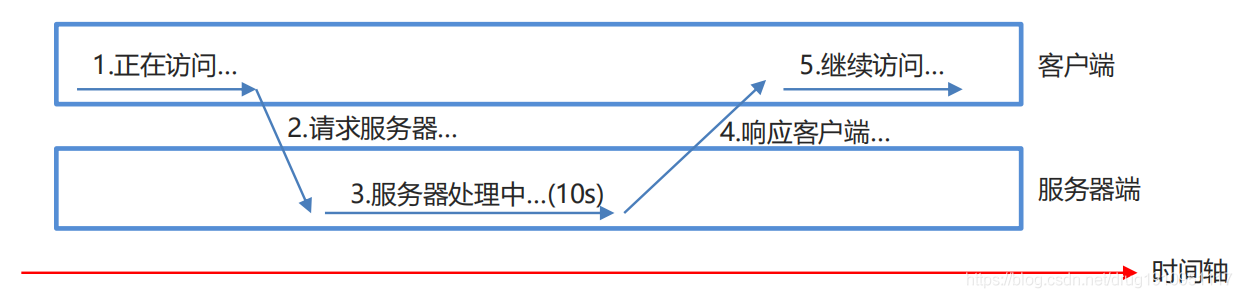
局部更新。 - 同步

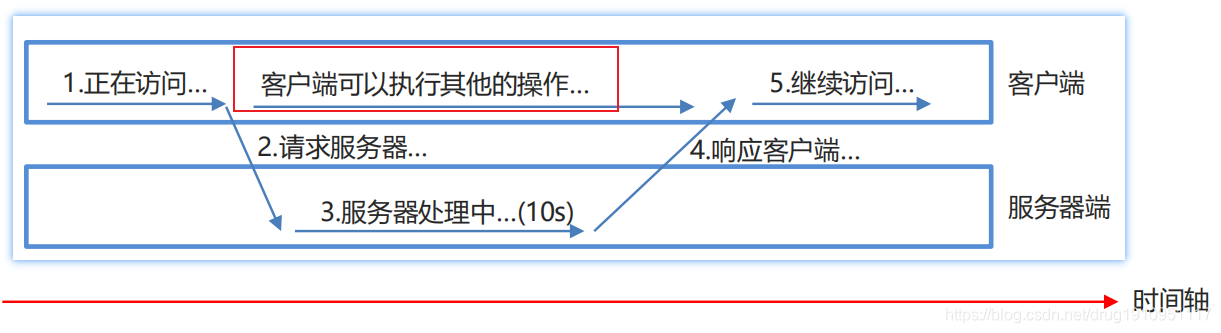
- 异步

原生JavaScript实现AJAX
用户注册
可以看出原生js实现异步请求步骤繁琐
jQuery的GET和POST实现AJAX
用户注册 //省略body部分,和上个代码块中body一致
jQuery的通用方式实现AJAX
用户注册 //省略body部分,和上个代码块中body一致
可以看出jQuery的post,get请求和jQuery通用方式步骤简单固定,结构清晰
JSON 的处理
- JSON(JavaScript Object Notation):是一种轻量级的数据交换格式,基于ECMAScript规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据;
- 层次结构简洁和清晰,易于阅读和编写
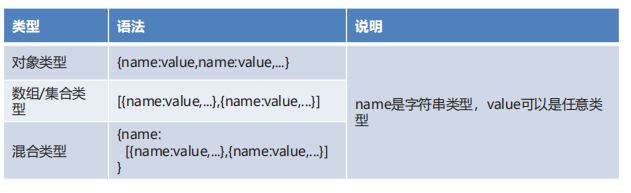
- 创建格式

- 常用方法
 举个例子
举个例子 {“city”:“北京”,“date”:“2088-08-08”,“shidu”:“22%”,“wendu”:“10° ~ 23°”}
简单JSON转换工具
Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象
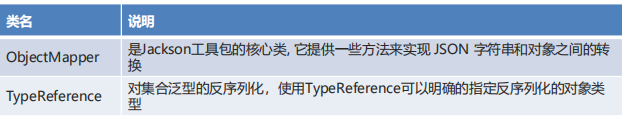
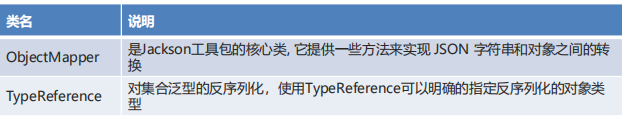
常用类
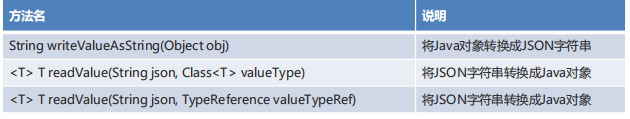
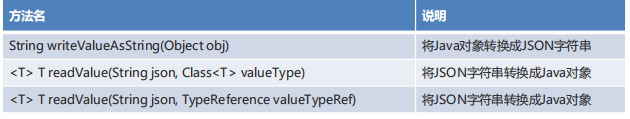
 ObjectMapper常用方法
ObjectMapper常用方法  举个例子
举个例子 //servletpackage com.itheima.controller;import com.fasterxml.jackson.databind.ObjectMapper;import com.github.pagehelper.Page;import com.itheima.service.NewsService;import com.itheima.service.impl.NewsServiceImpl;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/newsServlet")public class NewsServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding("UTF-8"); resp.setContentType("text/html;charset=UTF-8"); //1.获取请求参数 String start = req.getParameter("start"); String pageSize = req.getParameter("pageSize"); //2.根据当前页码和每页显示的条数来调用业务层的查询方法,得到分页Page对象 NewsService service = new NewsServiceImpl(); Page page = service.pageQuery(Integer.parseInt(start), Integer.parseInt(pageSize)); //3.将得到的数据转为JSON String json = new ObjectMapper().writeValueAsString(page); try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } //4.将数据响应给客户端 resp.getWriter().write(json); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); }}//请求http://localhost:8080/newsServlet?start=1&pageSize=10返回结果(这里只显示了一条.并且使用了插件在浏览器中查看json数据的)[ - { id: 1, title: "好用的插件”1" },...]得知:可以看到数据已经被处理成了符合json格式的字符串 转载地址:https://blog.csdn.net/drug1910951117/article/details/106995880 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月05日 15时35分42秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【Leetcode刷题篇】leetcode538 把二叉搜索树转换为累加树
2019-04-26
【多线程与高并发】线程的优先级是怎么回事?
2019-04-26
【多线程与高并发】Java守护线程是什么?什么是Java的守护线程?
2019-04-26
【Leetcode刷题篇/面试篇】-前缀树(Trie)
2019-04-26
【Leetcode刷题篇】leetcode337 打家劫舍III
2019-04-26
【Leetcode刷题篇】leetcode4 寻找两个正序数组的中位数
2019-04-26
【Leetcode刷题篇】leetcode316 去除重复字母
2019-04-26
【Leetcode刷题篇】leetcode1081 不同字符的最小子序列
2019-04-26
【面试篇】Java网络编程与IO流体系
2019-04-26
【大话Mysql面试】-Mysql的索引为什么要使用B+树,而不是B树,红黑树等之类?
2019-04-26
【大话Mysql面试】-如何通俗易懂的了解Mysql的索引最左前缀匹配原则
2019-04-26
【大话Mysql面试】-MYSQL的两种存储引擎MyISAM与InnoDB的区别是什么?
2019-04-26
理解String.intern()和String类常量池疑难解析例子
2019-04-26
python flask打造前后端分离的口罩检测
2019-04-26
【大话Mysql面试】-MySQL基础知识
2019-04-26
【大话Mysql面试】-MySQL数据类型有哪些
2019-04-26
【大话Mysql面试】-MySQL数据引擎
2019-04-26
【大话Mysql面试】-常见SQL语句书写
2019-04-26