Qt鼠标
发布日期:2021-11-15 14:57:52
浏览次数:34
分类:技术文章
本文共 1415 字,大约阅读时间需要 4 分钟。
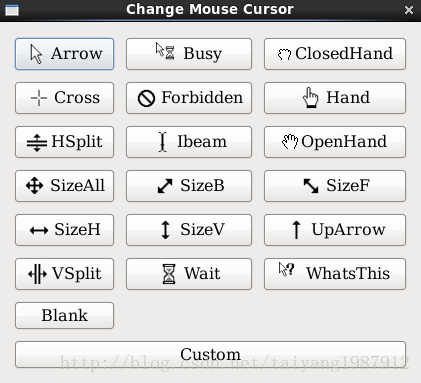
二、运行图
程序运行,显示如下图1所示。
Qt::BlankCursor隐藏鼠标形状,自定义鼠标只需要添加QCursor *myCursor= new QCursor(QPixmap(":/images/cursor-self.png"),-1,-1);
void Cursor::slotArrow()
{ setCursor(Qt::ArrowCursor); } void Cursor::slotBusy() { setCursor(Qt::BusyCursor); } void Cursor::slotCloseHand() { setCursor(Qt::ClosedHandCursor); } void Cursor::slotCross() { setCursor(Qt::CrossCursor); } void Cursor::slotForbidden() { setCursor(Qt::ForbiddenCursor); } void Cursor::slotHand() { setCursor(Qt::PointingHandCursor); } void Cursor::slotHSplit() { setCursor(Qt::SplitHCursor); } void Cursor::slotIbeam() { setCursor(Qt::IBeamCursor); } void Cursor::slotOpenHand() { setCursor(Qt::OpenHandCursor); } void Cursor::slotSizeAll() { setCursor(Qt::SizeAllCursor); } void Cursor::slotSizeB() { setCursor(Qt::SizeBDiagCursor); } void Cursor::slotSizeF() { setCursor(Qt::SizeFDiagCursor); } void Cursor::slotSizeH() { setCursor(Qt::SizeHorCursor); } void Cursor::slotSizeV() { setCursor(Qt::SizeVerCursor); } void Cursor::slotUpArrow() { setCursor(Qt::UpArrowCursor); } void Cursor::slotVSplit() { setCursor(Qt::SplitVCursor); } void Cursor::slotWait() { setCursor(Qt::WaitCursor); } void Cursor::slotWhatsThis() { setCursor(Qt::WhatsThisCursor); } void Cursor::slotBlank() { setCursor(Qt::BlankCursor); } void Cursor::slotCustom() { QCursor *myCursor= new QCursor(QPixmap(":/images/cursor-self.png"),-1,-1); setCursor(*myCursor); }
转载至
C++交流群:585225803
转载地址:https://blog.csdn.net/qq_39742146/article/details/84247838 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月04日 00时39分58秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
mysql游标循环表与存储过程传参
2019-04-26
nginx配置文件里user只能是root,否则报403错误
2019-04-26
nginx 中location中root和alias的区别
2019-04-26
flowable集成后扫描不到jar包中mapping而报错
2019-04-26
flowable表单设计器选型
2019-04-26
高可用 Redis 服务架构分析与搭建
2019-04-26
flowable使用extensionElements自定义节点
2019-04-26
flowable自定义节点属性
2019-04-26
UE4-Gameplay技能系统
2019-04-26
TArray的MoveTemp推荐
2019-04-26
UnrealVS插件使用
2019-04-26
UE4 Low Level Memory Tracker使用
2019-04-26
UE4 PhyX物理引擎应用介绍
2019-04-26
UE4获取指定目录下所有文件
2019-04-26
UE4 遍历UserWidget下所有UI对象
2019-04-26
UE4 ReplicationGraph系统介绍
2019-04-26
过渡,动画与转换
2019-04-26
详解 弹性盒子
2019-04-26
js全选与全不选
2019-04-26
js放大镜
2019-04-26