
前端是一个一直在发展的名词,从最初刀耕火种时代的页面仔到文艺复兴时期的前端工程化再到如今新时代的大前端,前端技术在某种程度上似乎可以为所欲为了。但是我们这次讨论的是前端技术中的一部分—组件库。
什么是组件?为什么要用组件库?
组件是组成页面中最基本的元素,按钮,输入框,下拉选择都是组件,组件和组件组合就变成了一个更复杂的组件。至于为什么要用组件库我想应该是体验了,用户使用体验以及开发人员的开发体验,用户在页面上的交互都是通过组件,一个颜值高的组件可以第一眼吸引用户去点击,这就是用户体验,开发体验更不用说,组件就是同种类型不同交互的封装,是用组件库可以让我们更专注的针对业务的开发和产品的交互。
下面我就给大家推荐从 HelloGitHub 往期月刊(100+JS项目)中筛选出来的 5 个常用且流行的企业级组件库。
1、Ant-Design

类型:基于 React 组件库
官网:
GitHub仓库地址:
维护团队:蚂蚁金服体验技术部
ant-design 是我经常使用的组件库之一,蚂蚁开源,大牛维护,4W 多的 Star 让这款组件库成为国内使用率较高的 React 组件库。但是细看这套组件库的灵魂是维护团队提出了一个设计语言的概念,也就是说组件库的所有交互样式都是遵循这套设计语实现的,14px 的主字体,类别的对齐,简洁直接的设计风格都决定了这套组件库在用户体验上的亮眼。
代码层面:组件库由 TS+React 的组合实现,看代码可以知道,维护团队在开发 ant-design 之前就已经在维护 rc-components 的仓库了,可以说 ant-design 是对 rc-components 的进一步封装。从学习的角度来说需要熟悉React高级特性以及 TypeScript 语法。
生态:ant-design 的生态周边比较好,维护方提供了基于 ant-design 的开箱即用的中台前端/设计解决方案,里面包括了一系列中台需要的业务逻辑。而且框架还提供了一套 sketch 组件,这样在设计和出图都会是一致了

2、iView

类型:基于 Vue 组件库
官网:
GitHub仓库地址:
维护团队:Aresn (Talking Data)
iView 是我在写 Vue 的时候使用到的组件库,可以说看了 iView 的源码后对 Vue 的组件开发有了一些认识,iView 是 Aresn 个人发起的 Vue 组件库项目,从最开始的单纯的 Vue 组件库到现在的覆盖小程序,中台,移动端,以及开箱即用的种子项目拥有一系列的生态。
代码层面:整体文件结构清晰,组件实现也十分清楚,template,script 标准 Vue 结构。适合了解 Vue 后想进一步进阶者学习。
生态:iview-admin(开箱即用的中台解决方案),iview-Weapp(微信小程序组件库),iview Run(在线编辑器)

3、MATERIAL-UI

类型:基于 React 组件库
官网:
GitHub仓库地址:
维护团队:material-ui
material-ui 是基于 Google (需要FQ)设计语言开发的 React UI 组件库。好像国内的公司较少用这套组件库,感觉扁平化风格看多了后再看 Material 风格有一种眼前一亮的感觉。
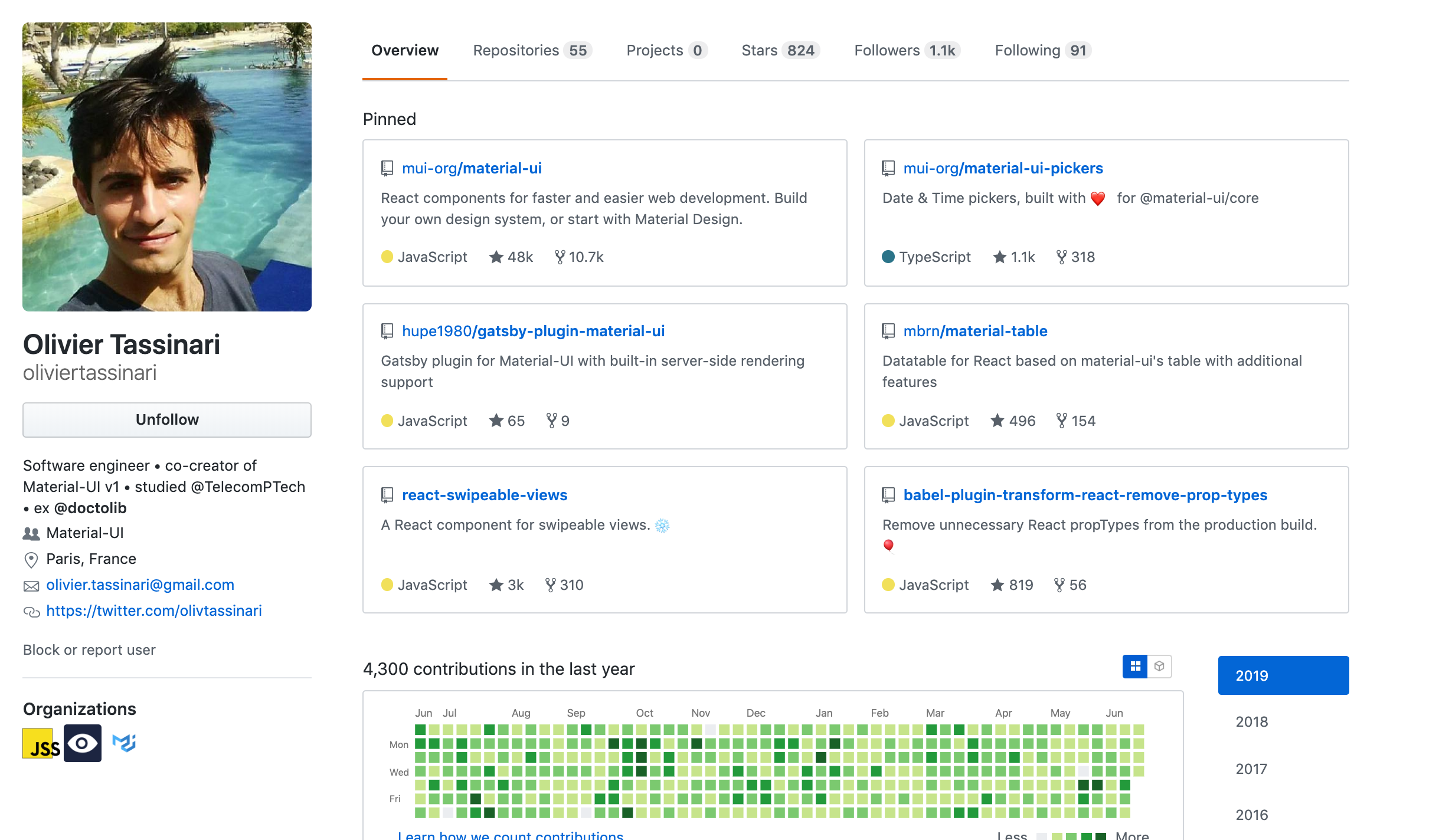
material-ui 团队维护频率很高,下图是 material-ui 主要的开发者的Github首页

基本上每天的都会有提交,而且最多一天有36次的提交。
代码层面:项目中包含详细的文档、测试、例子,但是具体的代码细节我还要进一步研究?
生态:Material-UI Pickers(日期,时间选择器)
4、ElementUI

类型:基于 Vue 的组件库
官网:
GitHub仓库地址:
维护团队:饿了么FE
ElementUI 是饿了么基于 Vue 开发的桌面端组件库,目前官网显示最新版本为 2.9,我当时使用的是 2.5 版本。ElementUI 也提供了,组件库整体设计风格扁平化,并且可以定制自己主题颜色。组件数量上基本覆盖了中台日常需要使用的组件
代码层面:文件结构清晰,组件的定义简洁明了,适合学习
生态: (Mobile UI elements for Vue.js) (element angular版本) (React 版本)

5、Taro

类型:多端开发框架
官网:
GitHub仓库地址:
维护团队:O2 JDC
Taro 是一款使用 React 开发方式开发跨度应用框架。一次编写多端运行,提供了 H5、小程序、RN 组件库。目前最新版本在小程序以及 H5 RN 开发体验也是十分好的。
生态:官网提供了物料市场,组件库,如果写小程序可以推荐尝试

最后


