
textarea标签中输入文本时,按回车键如何在html页面中换行显示
 在textarea中按了回车键,会把\r\n这种字符存到数据库,但是由于是二进制,在数据库中并没有显示出来,但是
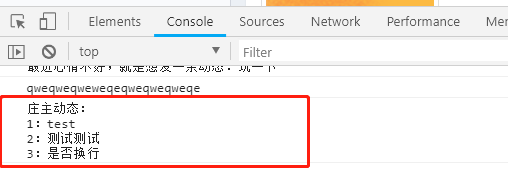
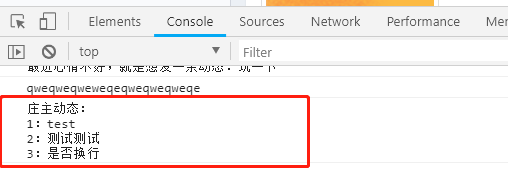
在textarea中按了回车键,会把\r\n这种字符存到数据库,但是由于是二进制,在数据库中并没有显示出来,但是  在页面中console中显示是换行的,但是在页面上html上就是一排显示,为了让其能够在html中也能够支持换行: 1:只需要写一段javascript,将\r\n转行成“br”标签 2:通过javascript的replace()函数即可。 代码如下:
在页面中console中显示是换行的,但是在页面上html上就是一排显示,为了让其能够在html中也能够支持换行: 1:只需要写一段javascript,将\r\n转行成“br”标签 2:通过javascript的replace()函数即可。 代码如下:  —end
—end
发布日期:2021-10-15 18:54:44
浏览次数:7
分类:技术文章
本文共 383 字,大约阅读时间需要 1 分钟。
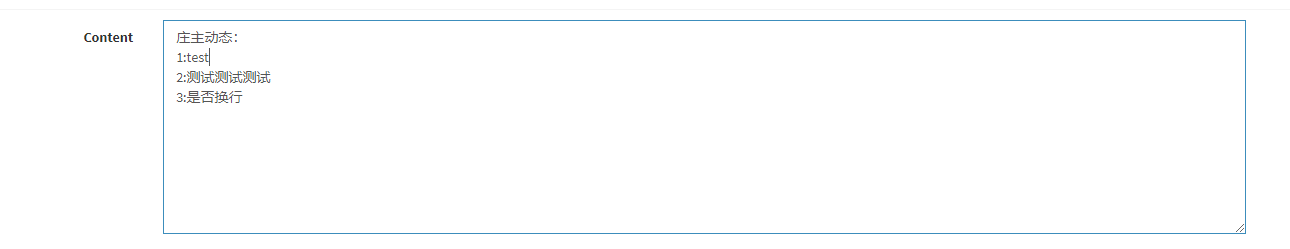
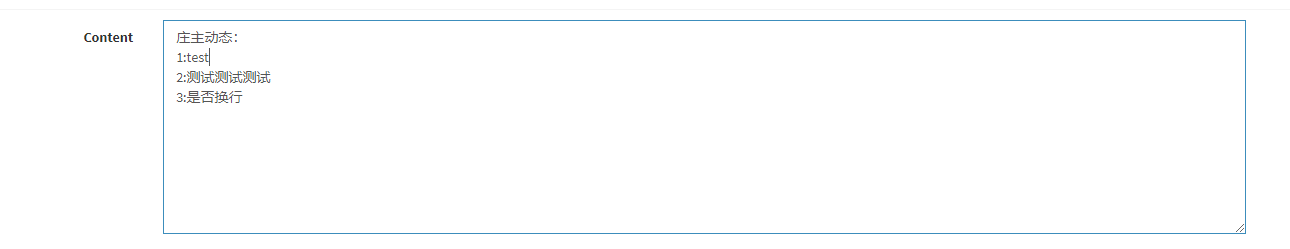
最近项目中酒庄庄主发送动态,通过文本编辑器,textarea标签中输入文本,按回车键后,要求在页面上也显示换行。
 在textarea中按了回车键,会把\r\n这种字符存到数据库,但是由于是二进制,在数据库中并没有显示出来,但是
在textarea中按了回车键,会把\r\n这种字符存到数据库,但是由于是二进制,在数据库中并没有显示出来,但是  在页面中console中显示是换行的,但是在页面上html上就是一排显示,为了让其能够在html中也能够支持换行: 1:只需要写一段javascript,将\r\n转行成“br”标签 2:通过javascript的replace()函数即可。 代码如下:
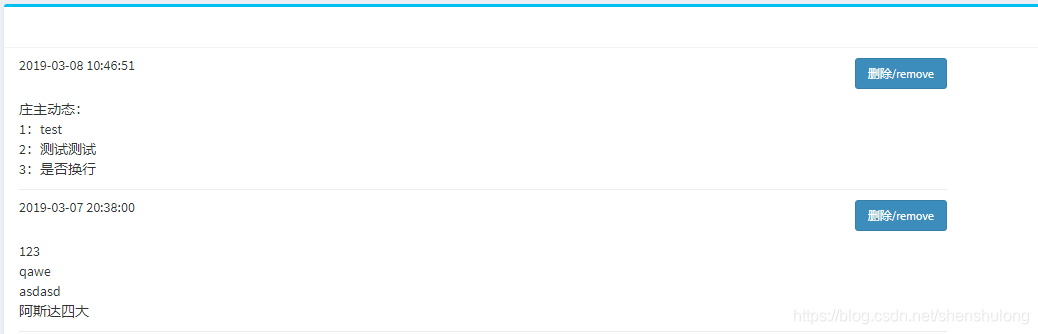
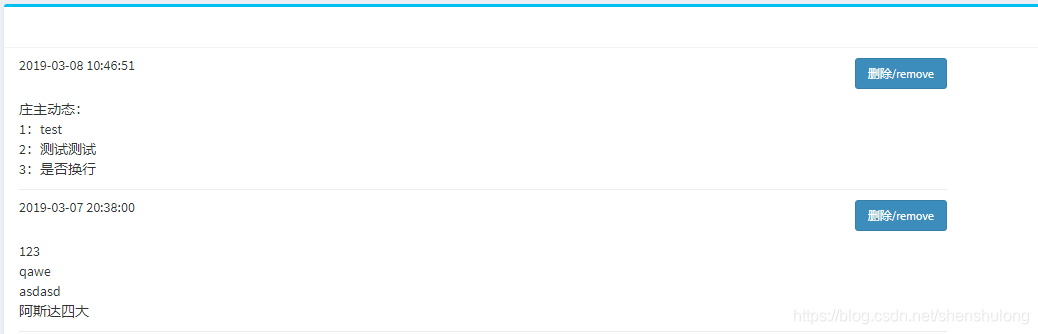
在页面中console中显示是换行的,但是在页面上html上就是一排显示,为了让其能够在html中也能够支持换行: 1:只需要写一段javascript,将\r\n转行成“br”标签 2:通过javascript的replace()函数即可。 代码如下: var txt = $(this).first().find("p").html();//console.log(txt);$(this).find("p").html(txt.replace(/[\n\r]/g,'')); 这样在html页面上也就直接出现了换行显示:
 —end
—end 转载地址:https://blog.csdn.net/shenshulong/article/details/88343201 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月08日 17时24分30秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【Leetcode刷题篇】leetcode238 除自身以外数组的乘积
2019-04-26
【Leetcode刷题篇】leetcode33 搜索旋转排序数组
2019-04-26
【Leetcode刷题篇】leetcode560 和为K的子数组
2019-04-26
【Leetcode刷题篇】leetcode75 颜色分类
2019-04-26
【Leetcode刷题篇】leetcode122. 买卖股票的最佳时机 II
2019-04-26
【Leetcode刷题篇】leetcode309 最佳买卖股票时机含冷冻期
2019-04-26
【Leetcode刷题篇】Leetcode714 买卖股票的最佳时机含手续费
2019-04-26
【Leetcode刷题篇】leetcode123 买卖股票的最佳时机 III
2019-04-26
【Leetcode刷题篇】leetcode188 买卖股票的最佳时机IV
2019-04-26
【Leetcode刷题篇/面试篇】经典动态规划-买卖股票问题总结汇总
2019-04-26
【Java锁体系】五、隐式锁和显式锁的区别(Synchronized和Lock的区别)
2019-04-26
【Java锁体系】七、JMM内存模型详解
2019-04-26
【Java锁体系】八、MESI缓存一致性协议讲解
2019-04-26
【面试篇】Java锁体系
2019-04-26
【面试篇】JVM体系
2019-04-26
【Leetcode刷题篇】leetcode406 根据身高重建队列
2019-04-26
【Leetcode刷题篇】leetcode581 最短无序连续子数组
2019-04-26
【Leetcode刷题篇】leetcode538 把二叉搜索树转换为累加树
2019-04-26
【多线程与高并发】线程的优先级是怎么回事?
2019-04-26