css处理浏览器输入框记住账号密码后的背景色
发布日期:2021-10-15 18:54:43
浏览次数:7
分类:技术文章
本文共 465 字,大约阅读时间需要 1 分钟。
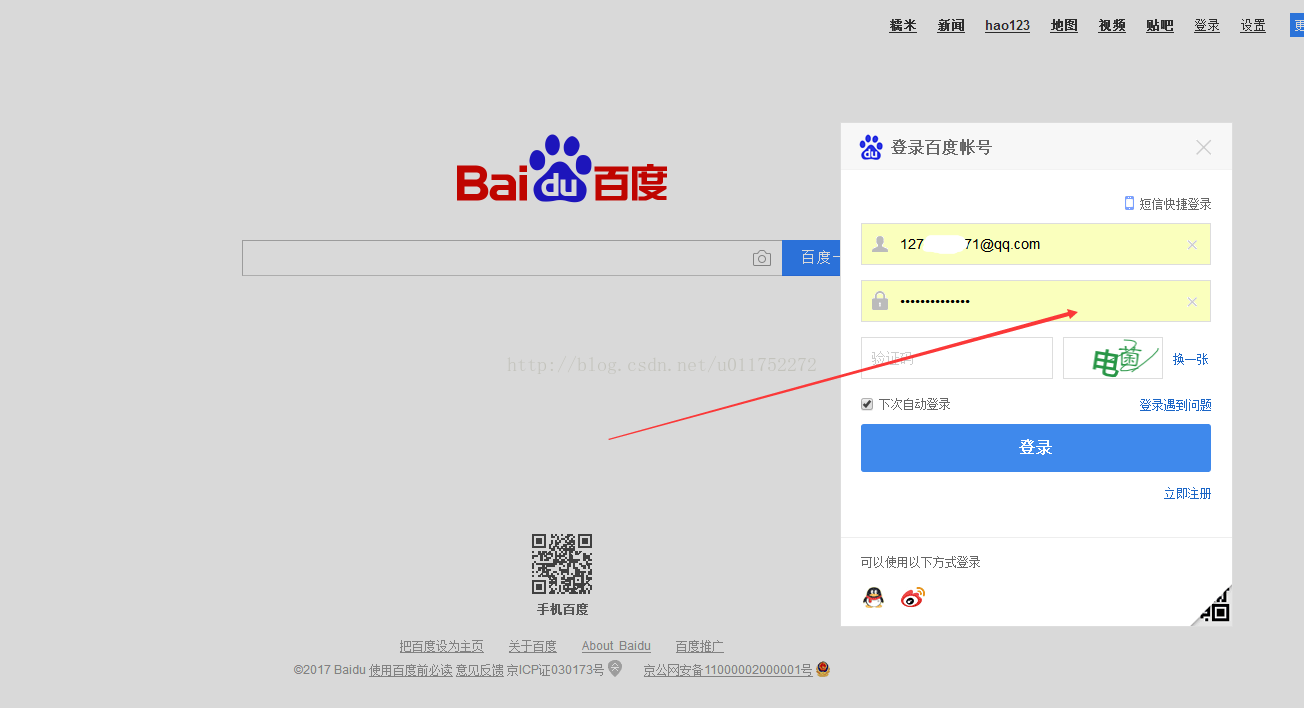
前言: 谷歌浏览器、在记住密码后,通常会给用户密码输入框渲染上一个背景色,在有些时候这个浏览器自动使用的渲染背景色会影响系统本身的UI界面,所以下面提供css方法处理解决。
如图所示的问题:
css代码:
- input:-webkit-autofill , textarea:-webkit-autofill, select:-webkit-autofill {
- -webkit-text-fill-color: #ededed !important;
- -webkit-box-shadow: 0 0 0px 1000px transparent inset !important;
- background-color:transparent;
- background-image: none;
- transition: background-color 50000s ease-in-out 0s; //背景色透明 生效时长 过渡效果 启用时延迟的时间
- }
- input {
- background-color:transparent;
- }
转载地址:https://blog.csdn.net/shenshulong/article/details/78855830 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月18日 10时11分59秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【Android】Android中WIFI开发总结(二)
2019-04-26
【Android】Android之WiFi开发应用示例
2019-04-26
【Android】 Android adb常见问题整理
2019-04-26
【Android】 Android体系结构图
2019-04-26
【Android】 Android中spinner下拉列表的使用
2019-04-26
说说在 python 中,如何删除左右两边不需要的字符
2019-04-26
说说如何管理 Spring Boot 中的起步依赖
2019-04-26
说说如何在 Linux 中,新建账号
2019-04-26
说说如何在 linux 中搭建 FTP 服务
2019-04-26
说说如何在 Python 的正则表达式中使用分组
2019-04-26
说说 Python 正则表达式的匹配类型
2019-04-26
说说 Python 的贪心和非贪心匹配策略
2019-04-26
说说在 Python 中,如何找出所有字符串匹配
2019-04-26
说说 Python 正则表达式中的那些字符类别码
2019-04-26
说说 Spring Boot 的条件化注解
2019-04-26
说说如何使用 Python 在 word 中创建表格
2019-04-26
Python 基础知识考题与解答(2020 版)
2019-04-26
说说 Oracle 的 SYSDATE 函数
2019-04-26
说说 Oracle 的 NVL 与 NVL2 函数
2019-04-26
说说 TCP 协议以及三次握手流程
2019-04-26