
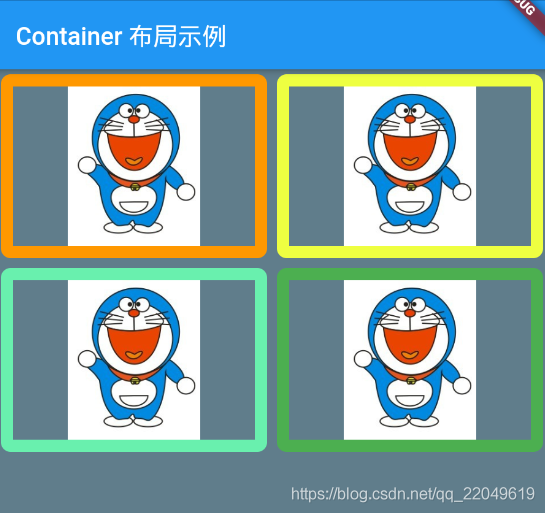
flutter Container布局示例
 完成代码如下
完成代码如下
发布日期:2021-10-10 05:31:01
浏览次数:35
分类:技术文章
本文共 3640 字,大约阅读时间需要 12 分钟。
flutter Container布局示例

 完成代码如下
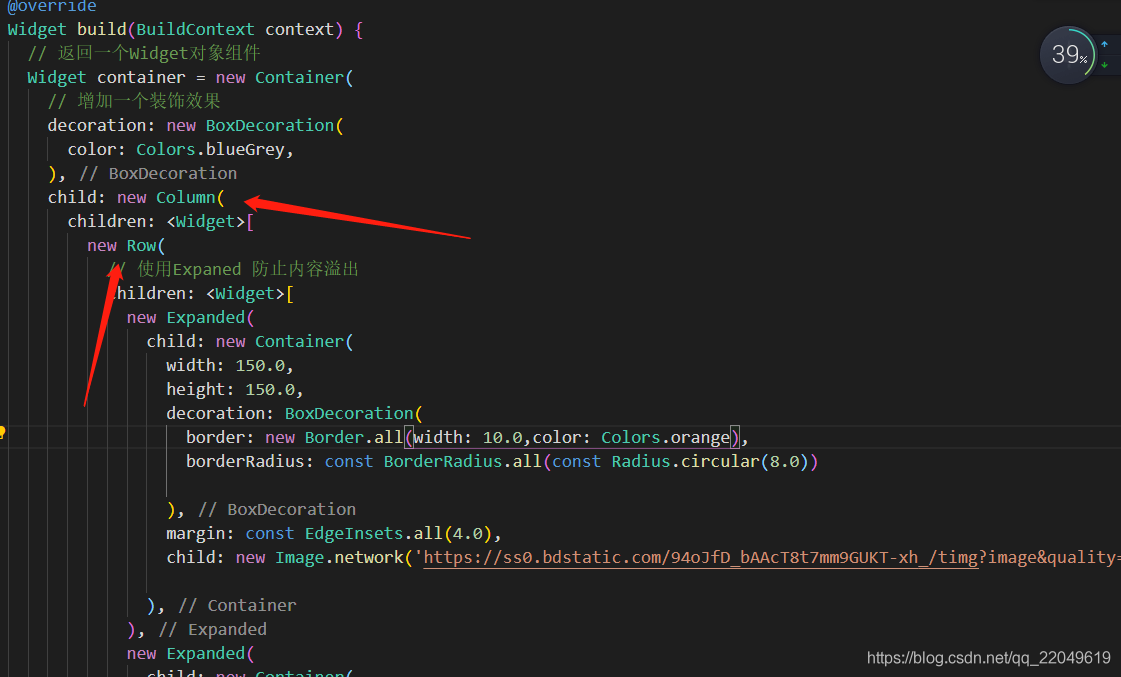
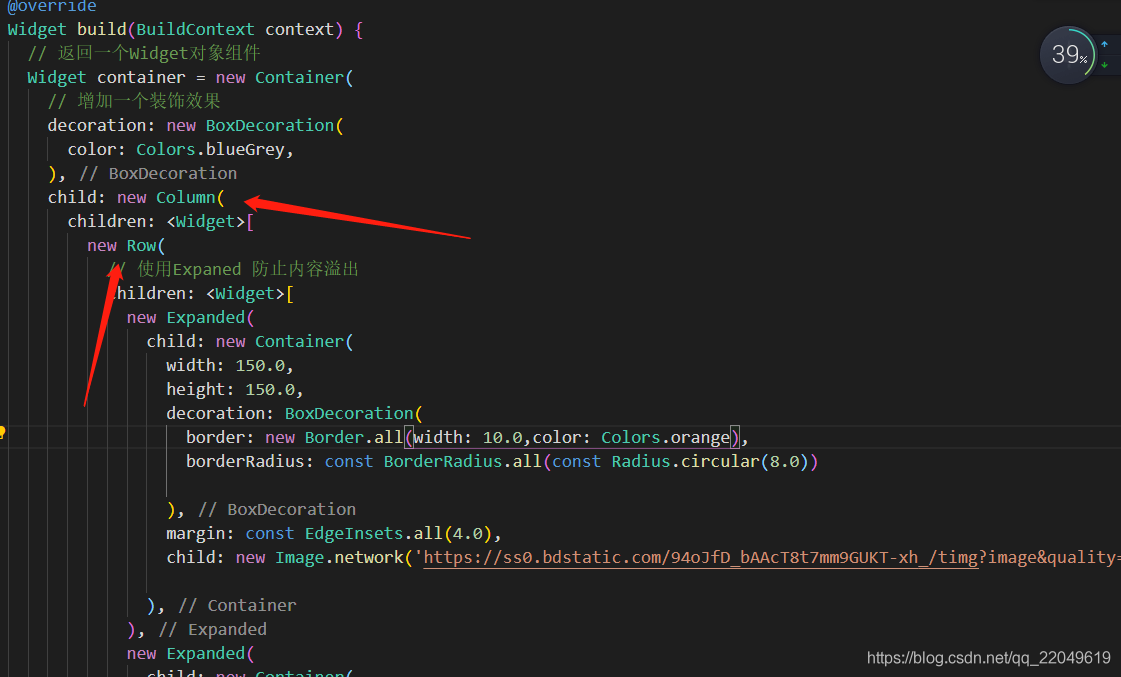
完成代码如下 import 'package:flutter/material.dart';void main() =>runApp( new MaterialApp( title: 'container布局容器示例', home: LayoutDemo(), ));class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { // 返回一个Widget对象组件 Widget container = new Container( // 增加一个装饰效果 decoration: new BoxDecoration( color: Colors.blueGrey, ), child: new Column( children: [ new Row( // 使用Expaned 防止内容溢出 children: [ new Expanded( child: new Container( width: 150.0, height: 150.0, decoration: BoxDecoration( border: new Border.all(width: 10.0,color: Colors.orange), borderRadius: const BorderRadius.all(const Radius.circular(8.0)) ), margin: const EdgeInsets.all(4.0), child: new Image.network('https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1576598542&di=39758e55a39a1a13b21e2996651c9f57&src=http://img.zcool.cn/community/01d0885549a3220000019ae90ecd6e.jpg'), ), ), new Expanded( child: new Container( width: 150.0, height: 150.0, decoration: BoxDecoration( border: new Border.all(width: 10.0,color: Colors.limeAccent), borderRadius: const BorderRadius.all(const Radius.circular(8.0)) ), margin: const EdgeInsets.all(4.0), child: new Image.network('https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1576598542&di=39758e55a39a1a13b21e2996651c9f57&src=http://img.zcool.cn/community/01d0885549a3220000019ae90ecd6e.jpg'), ), ), ], ), new Row( children: [ new Expanded( child: new Container( width: 150.0, height: 150.0, decoration: BoxDecoration( border: new Border.all(width: 10.0,color: Colors.greenAccent), borderRadius: const BorderRadius.all(const Radius.circular(8.0)) ), margin: const EdgeInsets.all(4.0), child: new Image.network('https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1576598542&di=39758e55a39a1a13b21e2996651c9f57&src=http://img.zcool.cn/community/01d0885549a3220000019ae90ecd6e.jpg'), ), ), // 再一个Expaned new Expanded( child: new Container( width: 150.0, height: 150.0, decoration: BoxDecoration( border: new Border.all(width: 10.0,color: Colors.green), borderRadius: const BorderRadius.all(const Radius.circular(8.0)) ), margin: const EdgeInsets.all(4.0), child: new Image.network('https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1576598542&di=39758e55a39a1a13b21e2996651c9f57&src=http://img.zcool.cn/community/01d0885549a3220000019ae90ecd6e.jpg'), ), ), ], ) ], ), ); return Scaffold( appBar: AppBar( title: Text('Container 布局示例'), ), body: container, ); }} 转载地址:https://blog.csdn.net/qq_22049619/article/details/103589980 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月03日 08时39分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Vue介绍---vue工作笔记0001
2019-04-26
Vue基本使用---vue工作笔记0002
2019-04-26
微信公众号介绍_以及注册订阅号---微信公众号开发工作笔记0001
2019-04-26
Vue模板语法---vue工作笔记0003
2019-04-26
Vue计算属性之基本使用---vue工作笔记0004
2019-04-26
Vue监视---vue工作笔记0005
2019-04-26
Vue条件渲染---vue工作笔记0008
2019-04-26
Vue事件处理_vue的事件处理超级方便_功能强大---vue工作笔记0011
2019-04-26
Vue表单数据自动收集---vue工作笔记0012
2019-04-26
Vue生命周期---vue工作笔记0013
2019-04-26
C++_类和对象_对象特性_构造函数的分类以及调用---C++语言工作笔记041
2019-04-26